자바스크립트 Deep Dive를 공부하고 정리해보자 :)
실행 컨텍스트가 무슨 역할을 하는지에 대해서 알아보자.
소스코드의 타입
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다.
4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드를 말한다. |
| 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다. | |
| 함수 코드 | 함수 내부에 존재하는 소스코드를 말한다. |
| 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다. | |
| eval 코드 | 빌트인 전역 함수인 [[eval 함수]]에 인수로 전달되어 실행되는 소스코드를 말한다. |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드를 말한다. |
| 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
소스코드를 4가지 타입으로 구분하는 이유
소스코드의 타입에 따라 실행 컨텍스트를 실행하는 과정과 관리 내용이 다르기 때문이다.
전역 코드
- 전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다.
- 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다. 👉 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
함수 코드
- 함수 코드는 지역 스코프를 생성
- 지역 변수, 매개변수, arguments 객체를 관리해야 한다.
- 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체이의 일원으로 연결해야 한다.
👉 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
eval 코드
- strict mode에서 자신만의 독자적인 스코프를 생성한다.
👉 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
모듈 코드
- 모듈 코드는 모듈별로 독자적인 모듈 스코프를 생성한다.
👉 이를 위해 모듈 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
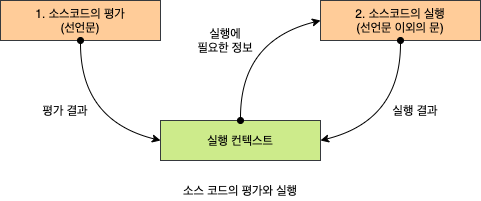
소스코드의 평가와 실행
모든 소스코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다.
👉 즉, 자바스크립트 엔진은 2개의 과정으로 나누어 처리한다.
소스코드의 평가 과정
실행 컨텍스트를 생성
변수, 함수 등의 선언문만 먼저 실행
👉 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록한다.

소스코드 평가 과정이 끝나면 소스코드가 순차적으로 실행되기 시작한다.
👉 즉, 런타임이 시작된다.
- 소스코드 실행에 필요한 정보
- 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다.
- 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
예를 들어, 다음과 같은 소스코드가 실행된다고 생각해보자.
1 | var x; |
🙌🏻 자바스크립트 엔진은 위 예제를 2개의 과정으로 나누어 처리한다.
- 소스코드 평가 과정에서 변수 선언문 var x를 먼저 실행한다.
- 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록
- undefined로 초기화
- 소스코드 평가 과정이 끝나면 소스코드 실행 과정이 시작된다.
- 변수 할당문 x = 1 만 실행한다.
- 이때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인해야 한다.
- 이를 위해 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다.
실행 컨텍스트의 역할
🙌🏻 전역 코드와 함수 코드로 구성되어 있는 예제를 살펴보면서 자바스크립트 엔진이 이 예제를 어떻게 평가하고 실행할지 생각해보자.
1 | // 전역 변수 선언 |
1. 전역 코드 평가
전역 코드를 실행하기 앞서 평가 과정을 거치며 “전역 코드를 실행할 준비”를 한다.
소스코드 평가 과정에서는 선언문만 먼저 실행한다.
따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행
👉 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
이때 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수
👉 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
- 평가 과정이 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행된다.
- 이때 전역 변수에 값이 할당되고 함수가 호출된다.
- 함수가 호출되면 전역 코드의 실행을 일시 중단하고 함수 내부로 진입한다.
3. 함수 코드 평가
함수 내부로 진입하면 함수 내부의 문들을 실행하기 앞서 함수 코드 평가 과정을 거친다.
👉 함수 코드를 실행하기 위한 준비
이때 매개변수와 지역 변수 선언문이 먼저 실행
👉 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다.
또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성
👉 지역 스코프에 등록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 순차적으로 실행되기 시작
이때 매개변수와 지역 변수에 값이 할당되고, console.log 메서드가 호출된다.
console.log 메서드를 호출하기 위해서
- 식별자인 console을 스코프 체인을 통해 검색
- 이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 하지만 console 식별자는 스코프 체인에 등록되어 있지 않고 전역 객체 프로퍼티로 존재한다.
👉 전역 객체 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능하다는 것을 의미한다.
log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색
: 그 후 console.log 메서드에 인수로 전달된 표현식 a + x + y가 평가된다.
console.log 메서드 실행이 종료되면 함수 코드 실행 과정이 종료
함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
코드가 실행되려면 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다. 그리고 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티도 전역 변수처럼 검색할 수 있어야 한다.
또한 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다.
✏️ 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고, 상태 변화를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다.
- 즉, 스코프 체인을 통해 상위 스코프로 이동하여 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
이 모든 것을 관리하는 것이 실행 컨텍스트다.
✅ 실행 컨텍스트
: 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역
식별자(변수, 함수, 클래스 등의 이름)을 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 매커니즘
💡 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
- 식별자와 스코프: 실행 컨텍스트의 렉시컬 환경으로 관리
- 코드 실행 순서: 실행 컨텍스트 스택으로 관리
😎 정리하면서 배운 점
실행 컨텍스트는 소스코드를 실행하고 관리하는 영역이라는 것에 대해서 알게되었다.
모든 코드는 실행 컨텍스트에 의해 실행되고 관리된다는 점을 잊지말자.
렉시컬 환경이 무엇이고, 실행 컨텍스트가 무엇인지 매번 들을 때마다 나중에 공부해야지 생각했는데 드디어 공부해야할 때가 온 것 같다.
렉시컬 스코프, 렉시컬 환경, 실행 컨텍스트 스택에 대해서는 다음 블로그에서 알아보자 :)
