문제
게임개발자인 죠르디는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
죠르디는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

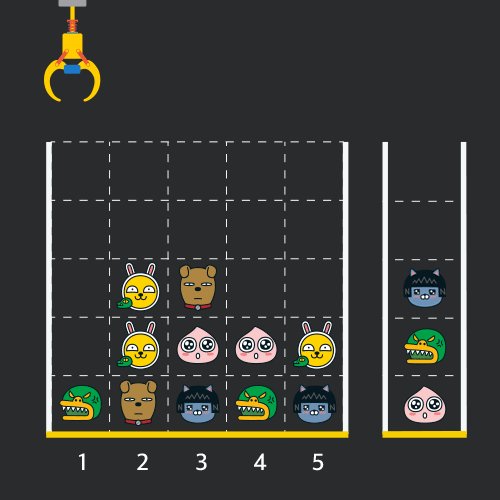
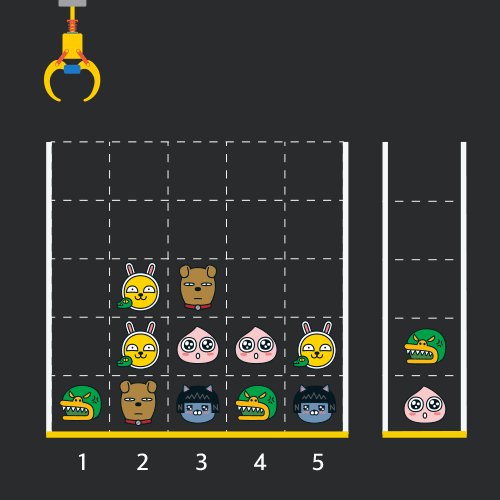
게임 화면은 1 x 1 크기의 칸들로 이루어진 N x N 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 5 x 5 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다.
모든 인형은 1 x 1 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다.
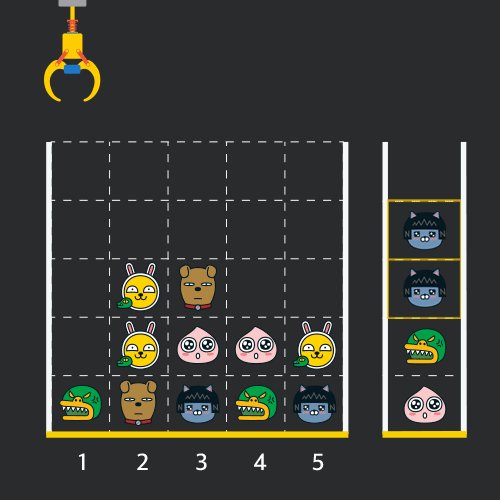
다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

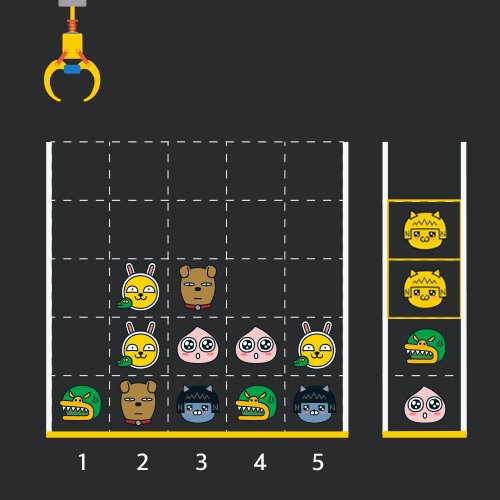
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동 시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한 사항
board 배열은 2차원 배열로 크기는 5 x 5 이상 30 x 30 이하입니다.
board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
0은 빈 칸을 나타냅니다.
1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나
타냅니다.
moves 배열의 크기는 1 이상 1,000 이하입니다.
moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
예제입력
▣ 입력예제 1
1 | [ |
▣ 출력예제 1
4
🙌🏻 문제 이해하기
문제를 해결하기 위해 어떤 방법을 사용해야하는지 생각해보자 :)
- 인형을 스택이라는 바구니에 넣어야 한다. ➡️ 배열 생성
- moves 배열을 하나씩 순회해야한다. ➡️ forEach 메서드
- 위치 1에 해당하는 board의 인덱스는 0이다.
- board 배열의 형태는 2차원 배열이며 위치 1에 해당하는 요소를 탐색하기 위해선
- [0][1], [1][1], [2][1] 의 형태로 반복을 해야한다. ➡️ for문 [i][1]
- 반복문으로 탐색을 하다가 값이 0이 아닌 요소를 만나면 인형을 꺼내야한다.
- 인형을 꺼냈다면 해당 위치의 배열 요소는 0으로 만들어줘야 한다.
- 꺼낸 인형을 스택에 push하자. 그 전에 체크를 해야하는데,
- 만약 스택에 담겨있는 마지막 인형이 넣을 인형과 동일하다면? → push가 아니라 pop을 하면 된다. 그리고 answer += 2
- 동일하지 않다면? → 그 때 push하기
- 터진 인형의 갯수를 구하는 문제이기 때문에 answer를 반환하면 된다.
✅ solution
1 | function solution(board, moves) { |
😎 Review
stack을 구현하고 배열을 하는 부분까지는 이제 어렵지 않다. 하지만 어느 시점에서 어떻게 자료를 빼낼건지에 대해서는 계속 공부를 하면서 익숙해져야할 것 같다…😢
예전엔 건들지도 못했던 내 자신과 비교하면 그래도 많이 늘었다! 게속 열심히 공부해보즈앗