📚 실행 컨텍스트 스택의 의미에 대해서 알아보고,
실행 컨텍스트 스택 안에서 실행 컨텍스트가 어떻게 실행되는지 공부해보자:)
🙌🏻 다음 예제를 살펴보자
1 | var x = 1; |
- 전역 코드와 함수 코드로 이루어져 있다.
- 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성
- 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성
생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 👉 실행 컨텍스트 스택
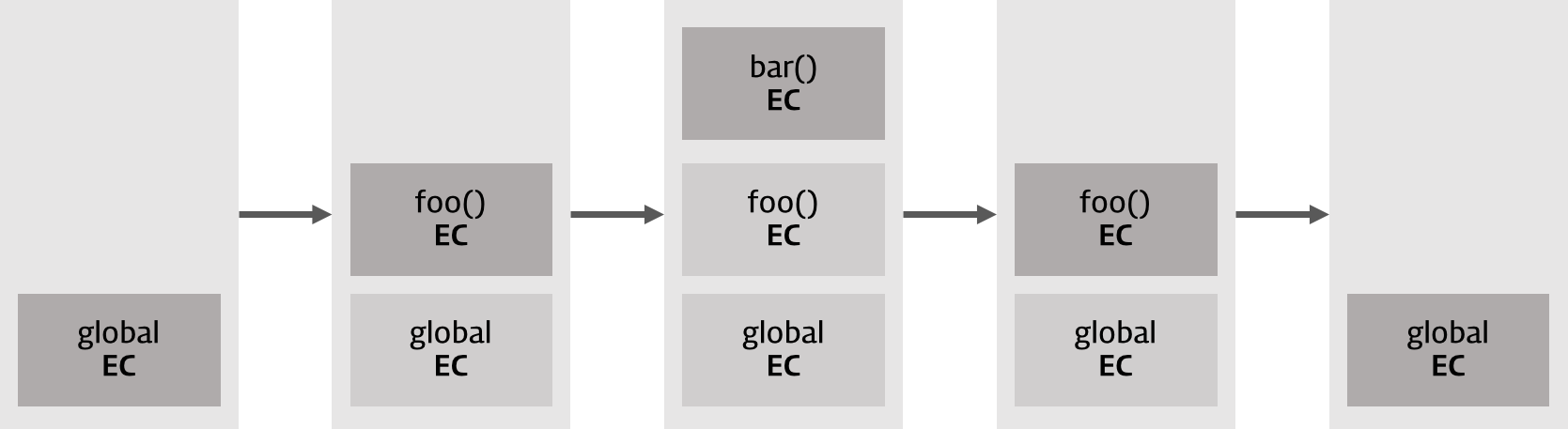
위 코드를 실행하면 아래와 같이 실행 컨텍스트 스택(Stack)이 생성하고 소멸한다.
현재 실행 중인 컨텍스트에서 이 컨텍스트와 관련없는 코드(예를 들어 다른 함수)가 실행되면 새로운 컨텍스트가 생성된다. 이 컨텍스트는 스택에 쌓이게 되고 컨트롤(제어권)이 이동한다.

1. 전역 코드 평가와 실행
- 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.
- 전역 변수 x와 전역 함수 foo는 전역 실행 컨텍스트에 등록됨
- 전역 코드가 실행되면 👉 전역 변수 x에 값이 할당되고 전역 함수 foo가 실행
2. foo 함수 코드의 평가와 실행
- 함수 foo가 호출되면 전역 코드의 실행은 일시 중단되고 코드의 제어권이 foo 함수 내부로 이동
- 자바스크립트 엔진은 foo 함수 내부의 함수 코드를 평가하여 foo 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시
- 이때 foo 함수의 지역 변수 y와 중첩 함수 bar가 foo 함수 실행 컨텍스트에 등록됨
- 이후 foo 함수 코드가 실행되면 👉 지역 변수 y에 값이 할당되고 중첩 함수 bar가 실행
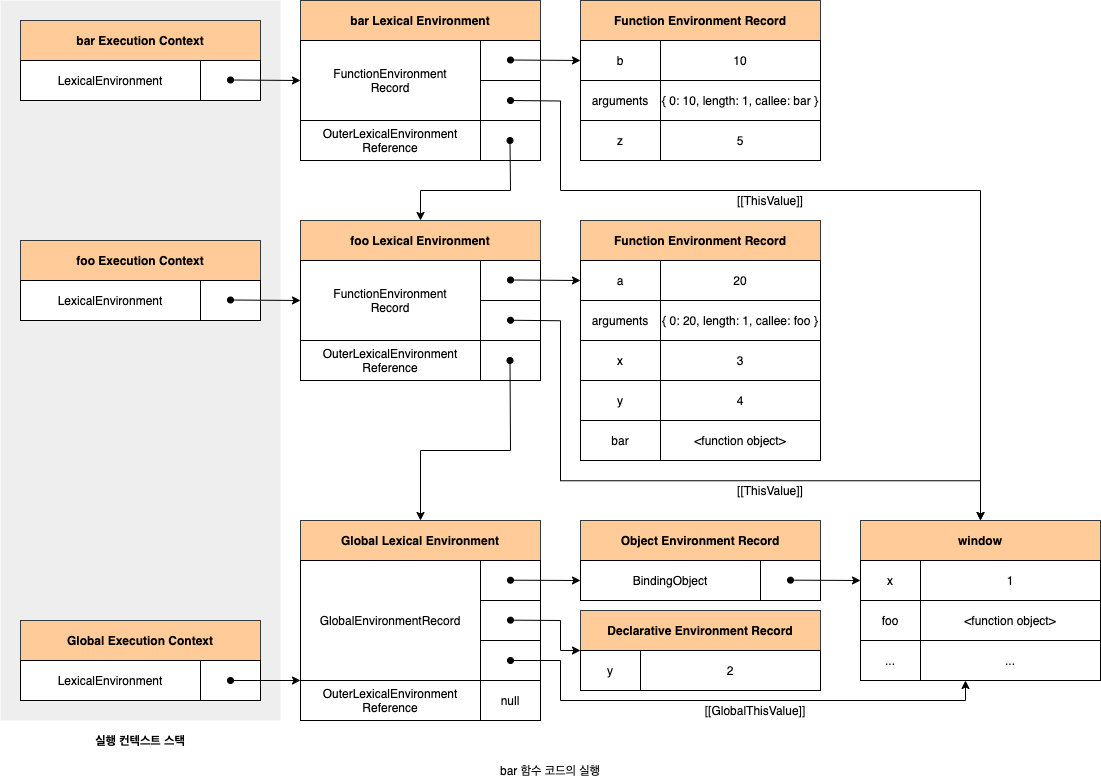
3. bar 함수 코드의 평가와 실행
- 중첩 함수 bar가 호출되면 foo 함수 코드 실행은 중단되고 코드의 제어권이 bar 함수 내부로 이동
- 자바스크립트 엔진은 bar 함수 내부의 함수 코드를 평가하여 bar 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시
- 지역 변수 z와 bar가 bar 함수 실행 컨텍스트에 등록됨
- bar 함수가 실행되면 👉 지역 변수 z에 값이 할당되고 console.log 메서드를 호출한 이후 bar 함수 종료
4. foo 함수 코드로 복귀
- bar 함수가 종료되면 코드의 제어권을 foo 함수로 이동
- 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝하여 제거
- foo 함수는 더 이상 실행할 코드가 없으므로 종료
5. 전역 코드로 복귀
- foo 함수가 종료되면 코드의 제어권은 다시 전역 코드로 이동
- 자바스크립트 엔진은 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝하여 제거
- 더 이상 실행할 전역 코드가 남아 있지 않으므로 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 제거
- 실행 컨텍스트 스택에는 아무것도 남아있지 않음
👉 이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다.
- 소스코드가 평가되면 실행 컨텍스트가 생성 → 실행 컨텍스트 스택의 최상위에 쌓인다.
- 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트( running execution context) 라 부른다.
렉시컬 환경
✅ 렉시컬 환경
: 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조, 실행 컨텍스트를 구성하는 컴포넌트

- 실행 컨텍스트 스택: 코드의 실행순서를 관리한다면
- 렉시컬 환경: 스코프와 식별자를 관리한다.
- 키와 값을 갖는 객체 형태의 스코프를 생성 (전역, 함수, 블록 스코프) 👉 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리
렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체
실행 컨텍스트의 구성
- LexicalEnvironment Component
- VariableEnvironment Component
생성 초기 👉 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조
이후 몇 가지 상황을 만나면 👉 VariableEnvironment 컴포넌트를 위한 새로운 렉시컬 환경을 생성한다.
이때부터 VariableEnvironment 컴포넌트와 LexicalEnvironment 컴포넌트는 내용이 달라지는 경우도 있다.
렉시컬 환경의 구성
렉시컬 환경은 두 개의 컴포넌트로 구성된다.
- Environment Record (환경 레코드)
- Outer Lexical Environment Reference (외부 렉시컬 환경에 대한 참조)
✏️ 환경 레코드
- 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소
- 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다.
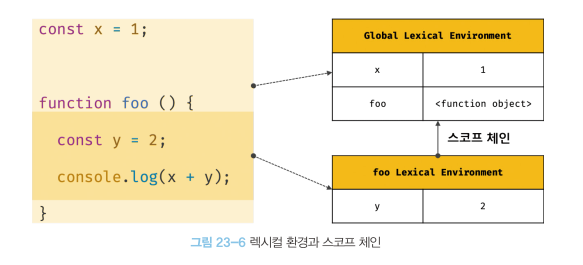
✏️ 외부 렉시컬 환경에 대한 참조
- 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다.
- 상위 스코프란 외부 렉시컬 환경 👉 즉, 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경
- 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현
실행 컨텍스트와 블록 레벨 스코프
🔥 어떻게 실행 컨텍스트가 생성되는가? (실행 컨텍스트 생성 과정)
🔥 어떻게 코드 실행 결과가 관리되는가?
🔥 어떻게 실행 컨테스트를 통해 식별자를 검색하는가?
1 | var x = 1; |
1. 전역 객체 생성
- 전역 객체는 전역 코드가 평가되기 이전에 생성된다.
- 이때 전역 객체에 생성되는 것
- 빌트인 전역 프로퍼티
- 빌트인 전역 함수
- 표준 빌트인 객체
- 동작 환경에 따라 클라이언트 사이드 Web API 또는 특정 환경을 위한 호스트 객체 포함
- 전역 객체도 Object.portotype을 상속 받는다. 👉 전역 객체도 프로토타입 체인의 일원
1 | // Object.prototype.toString |
2. 전역 코드 평가
- 소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가
- 전역 코드 평가 순서
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- 전역 환경 레코드 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
- 전역 환경 레코드 생성
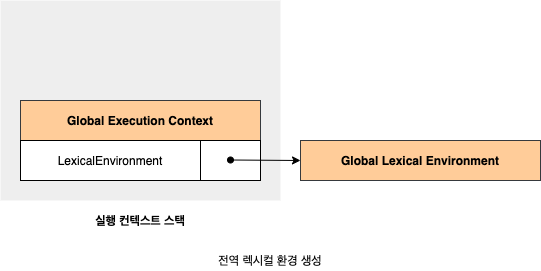
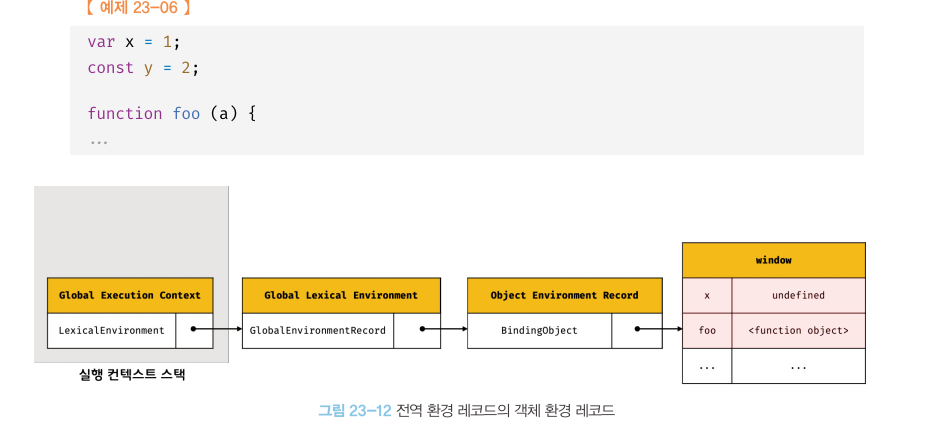
🙌🏻 위 과정을 거쳐 생성된 전역 실행 컨텍스트와 렉시컬 환경은 아래 그림과 같다.

📚 세부적인 생성 과정 살펴보기
1. 전역 실행 컨텍스트 생성
- 먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 push
- 이때 전역 실행 컨텍스트는 running execution context가 된다.
2. 전역 렉시컬 환경 생성
- 전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.

렉시컬 환경은 2개의 컴포넌트, 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.
2.1. 전역 환경 레코드 생성
전역 환경 레코드: 전역 렉시컬 환경을 구성하는 컴포넌트
전역 환경 레코드가 제공하는 것
- 전역 변수를 관리하는 전역 스코프
- 전역 객체의 빌트인 전역 프로퍼티
- 빌트인 전역 함수
- 표준 빌트인 객체
ES6 이전
- 모든 전역 변수가 전역 객체의 프로퍼티
- 전역 객체가 전역 환경 레코드의 역할을 수행함
ES6
전역 환경 레코드 : let, const 키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 한다.
전역 환경 레코드 구성요소
- Object Environmnet Record (객체 환경 레코드) : var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체를 관리
- Declarative Environment Record (선언적 환경 레코드) : let, const 키워드로 선언한 전역 변수를 관리
👉 전역 환경 레코드의 객체 환경 레코드와 선언적 환경 레코드는 서로 협력하여 전역 스코프와 전역 객체(전역 변수의 전역 객체 프로퍼티화)를 관리한다.
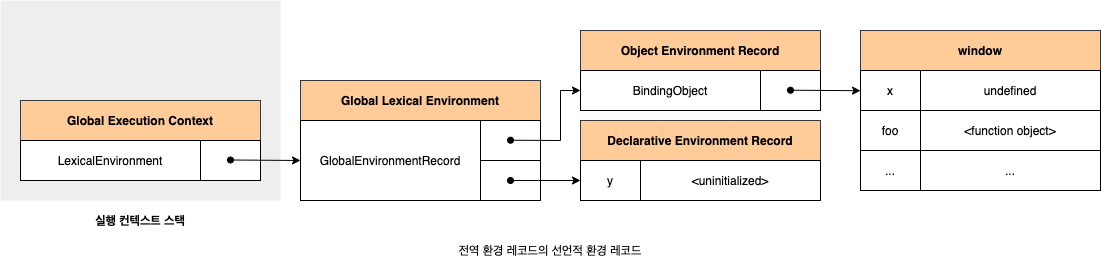
✏️ 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는
BindingObject라고 부르는 객체와 연결된다.BindingObject: 전역 객체 생성에서 생성된 전역 객체
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수
- 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체 프로퍼티와 메서드가 된다.
이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환
👉 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수가 전역 객체 프로퍼티와 메서드가 되고 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조할 수 있는 매커니즘
위 예제의 전역 변수 x와 전역 함수 foo는 객체 환경 레코드를 통해 객체 환경 레코드의 BindingObject에 바인딩 되어있는 전역 객체의 프로퍼티와 메서드가 된다.

x 변수는 var 키워드로 선언한 변수
👉 선언 단계와 초기화 단계가 동시에 진행
전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음 암묵적으로 undefined를 바인딩
👉 var 키워드로 선언한 변수는 코드 실행 단계에서 변수 선언문 이전에 참조할 수 있다. (코드 평가 단계 x)
단, 변수 선언문 이전에 참조한 변수의 값은 언제나 undefined (var 키워드로 선언한 변수에 할당한 함수 표현식도 이와 동일하게 작용)
👉 변수 호이스팅이 발생하는 원인
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다.
👉 함수 호이스팅과 변수 호이스팅의 차이 (함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.)
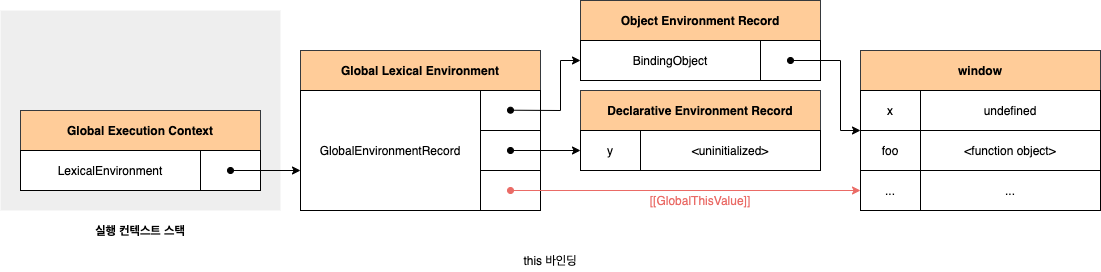
✏️ 선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수(let, const 키워드로 선언한 변수에 할당한 함수 표현식 포함)
위 예제의 변수 y는 const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재
👉 개념적인 블록이 바로 전역 환경 레코드의 선언적 환경 레코드
- 전역 변수 y는 let, const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 아니다.
- window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다.
- const 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
- 따라서 초기화 단계 즉, 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지게 된다.
y 변수에 바인딩 되어있는 uninitialized는 초기화 단계가 진행되지 않아 변수에 접근할 수 없음을 나타내기 위한 표현이며, 실제로 값이 바인딩된 것이 아니다.
let, const 키워드로 선언한 변수도 변수 호이스팅이 발생한 것은 변함이 없다.
단, let, const 키워드로 선언한 변수는 런타임에 컨트롤(제어권)이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
1
2
3
4
5
6
7
8let foo = 1; // 전역 변수
{
// let, const 키워드로 선언한 변수가 호이스팅되지 않는다면 전역 변수를 참조해야 한다.
// 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러(ReferenceError)가 발생한다.
console.log(foo); // ReferenceError: Cannot access 'foo' before initilization
let foo = 2; // 지역 변수
}
2.2. this 바인딩
- 전역 환경 레코드의
[[GlobalThisValue]]내부 슬롯에 this가 바인딩 - 전역 코드에서 this는 → 전역 객체를 가리키므로 환경 레코드의
[[GlobalThisValue]]내부 슬롯에는 전역 객체가 바인딩된다. - 전역 코드에서 this를 참조하면? → 전역 환경 레코드의
[[GlobalThisValue]]내부 슬롯에 바인딩 되어있는 객체가 반환

- 전역 환경 레코드를 구성하는 객체 환경 레코드와 선언전 환경 레코드에는 this 바인딩이 없다.
👉 this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재
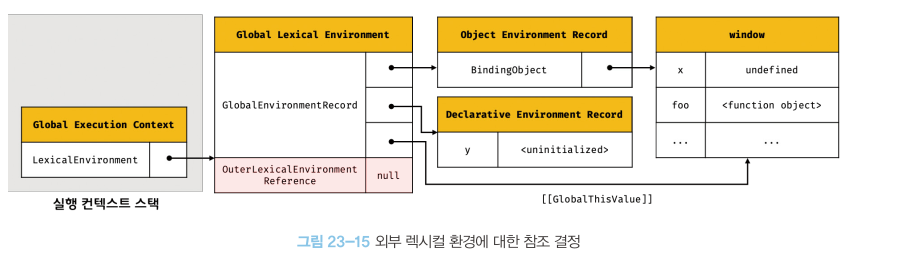
2.3. 외부 렉시컬 환경에 대한 참조 결정
- 외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경 👉 상위 스코프
- 현재 평가 중인 소스코드는? → 전역 코드
- 전역 코드를 포함하는 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 null이 할당된다. 👉 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미

- 외부 렉시컬 환경에 대한 참조를 통해 스코프 체인을 구현하는 메커니즘
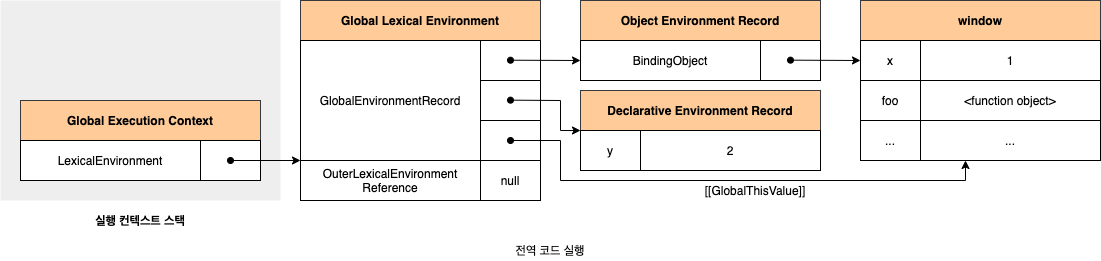
3. 전역 코드 실행
- 이제 전역 코드가 순차적으로 실행
- 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당 그리고 foo 함수 호출

- 변수 할당문 또는 변수 호출문을 실행하려면? → 변수 또는 함수 이름이 선언된 식별자인지 확인
- 선언되지 않는 식별자는 참조할 수 없으므로 할당이나 호출이 불가
- 또한 식별자는 스코프가 다르면 같은 일므을 가질 수 있다. (동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수 있다.) 👉 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있다. 이를 identifier resolution(식별자 결정) 이라고 한다.
✅ 식별자 결정
: 어느 스코프의 식별자를 참조해야하는지 결정하는 것
- 식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작
- 선언된 식별자는 실행 컨텍스트의 렉시컬 환경의 환경 레코드에 등록
- 현재 실행 중인 컨텍스트는? 👉 전역 실행 컨텍스트이므로 전역 렉시컬 환경에서 식별자 x, y, foo를 검색하기 시작
- 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면? → 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경 즉, 상위 스코프로 이동하여 식별자를 검색 👉 스코프 체인의 동작 원리
- 전역 렉시컬 환경은 스코프 체인의 종점이므로 전역 렉시컬 환경에서 검색할 수 없는 참조 에러를 발생시킴
🔥 이처럼 실행 컨텍스트는 소스코드를 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
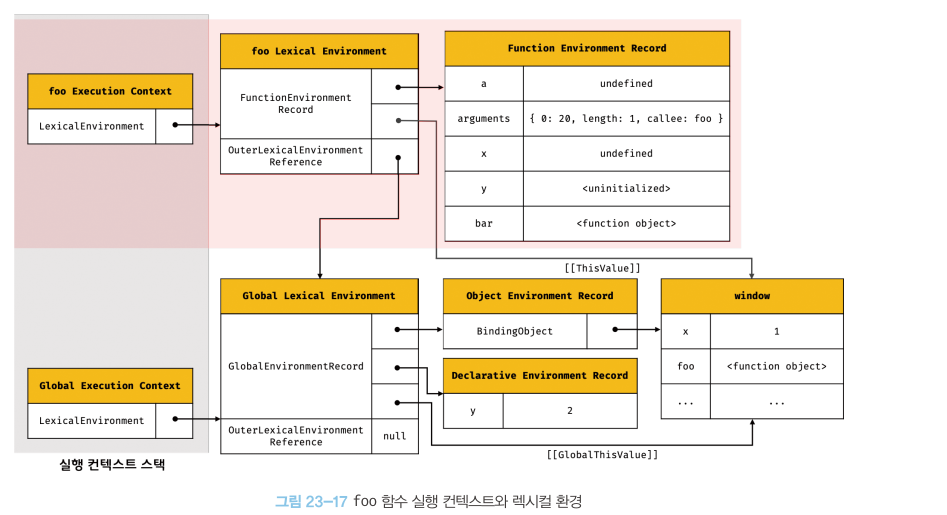
4. foo 함수 코드 평가
현재 상태는? → 전역 코드 평가를 통해 전역 실행 컨텍스트가 생성되었고 전역 코드를 실행하고 있다.
(현재 상태 foo 함수를 호출하기 직전)
1 | var x = 1; |
- foo 함수가 호출되면 전역 코드의 실행을 일시 중단 → foo 함수 내부로 코드의 제어권이 이동
- 함수 코드 평가 시작 (실행 순서)
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정

📚 세부적인 생성 과정 살펴보기
- 함수 실행 컨텍스트 생성
- foo 함수 실행 컨텍스트르 생성 → 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 push
- 이때 foo 함수 실행 컨텍스트는 실행 컨텍스트 스택의 최상위 = 실행중인 실행 컨텍스트
- foo 함수 실행 컨텍스트르 생성 → 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 push
- 함수 렉시컬 환경 생성
- foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩
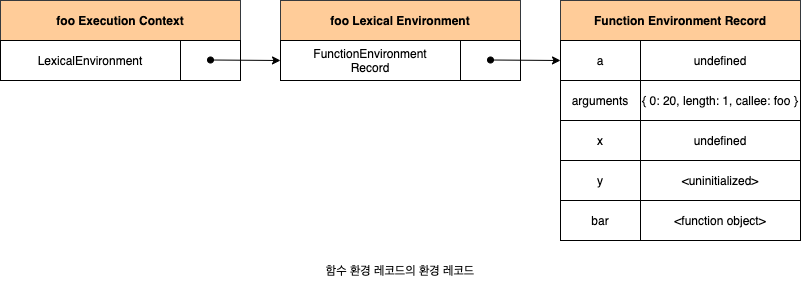
2.1. 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트 중 하나인 함수 환경 레코드가 관리하는 것들
- 매개변수
- arguments 객체
- 함수 내부에서 선언한 지역 변수
- 함수 내부에서 선언한 중첩 함수

2.2. this 바인딩
- 함수 환경 레코드의
[[ThisisValue]]내부 슬롯에 this 바인딩 [[ThisisValue]]내부 슬롯에 바인딩된 객체는 함수 호출 방식에 따라 결정- foo 함수는 일반 함수로 호출 👉 this는 전역 객체를 가리킨다.
- 환경 함수 레코드의
[[ThisisValue]]내부 슬롯에는 전역 객체가 바인딩 - foo 함수 내부에서 this를 참조하면? → 함수 환경 레코드의
[[ThisisValue]]내부 슬롯에 바인딩 되어있는 객체가 반환
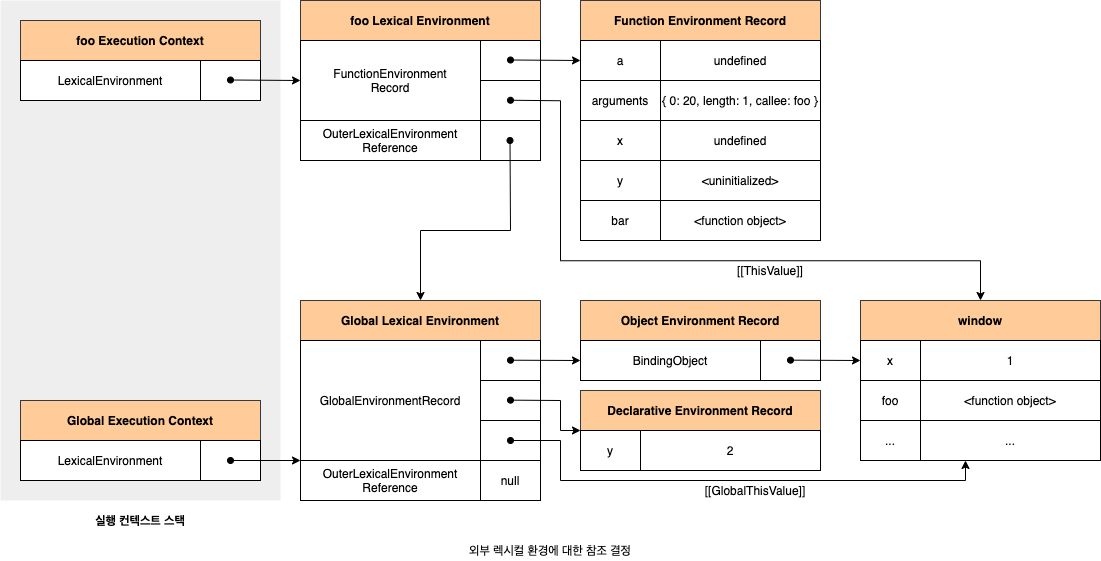
2.3. 외부 렉시컬 환경에 대한 참조 결정
- 외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 컨텍스트의 렉시컬 환경에 대한 참조가 할당된다.
- foo 함수가 평가된 시점은? → 전역 코드에 정의된 전역 함수
- foo 함수 정의는 전역 코드 평가 시점에 평가된다.
- 이 시점의 실행 중인 컨텍스트는? → 전역 실행 컨텍스트
- 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.

자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다. 👉
렉시컬 스코프함수 객체는 자신이 정의된 스코프, 상위 스코프를 기억한다.
- 자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경 즉, 함수의 상위 스코프를 함수 객체의 내부 슬롯
[[Environment]]에 저장한다. - 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당하는 것 👉 상위 스코프를 가리키는 함수 객체의 내부 슬롯
[[Environment]]에 저장된 렉시컬 환경의 참조 - 즉, 함수 객체의 내부 슬롯
[[Environment]]가 바로 렉시컬 스코프를 구현하는 매커니즘이다.
함수 객체의 내부 슬롯 [[Environment]] 와 렉시컬 스코프는 클로저를 이해할 수 있는 중요한 단서다. 👉 클로저
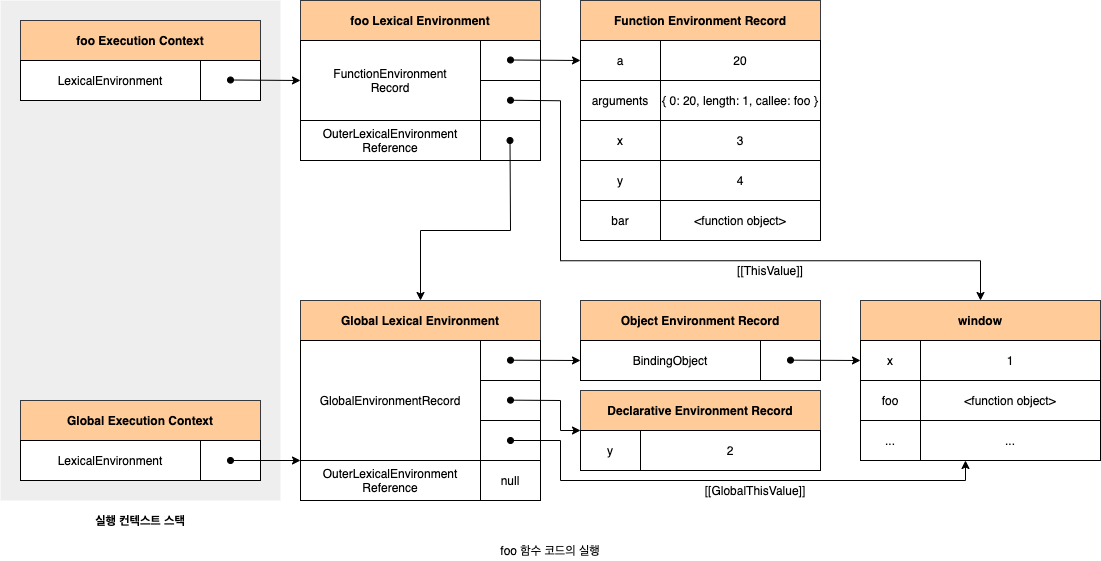
5. foo 함수 코드 실행
- 이제 런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작한다.
- 매개변수에 인수가 할당 → 변수 할당문이 실행 → 지역 변수 x, y에 값이 할당 → 함수 bar 호출
- 이때 식별자 결정을 위해 실행 중인 컨텍스트의 렉시컬 환경에서 식별자를 검색
- 현재 실행 중인 컨텍스트는? → foo 함수 실행 컨텍스트
- foo 함수 렉시컬 환경에서 식별자 x, y를 검색
- 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면? -> 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동하여 식별자 검색
- 검색 후 검색된 식별자에 값을 바인딩

6. bar 함수 코드 평가
- 현재 상태? → foo 함수 코드 평가를 통해 foo 함수 실행 컨텍스트가 생성되었고 foo 함수 코드 실행 중 (bar 함수를 호출하기 직전)
1 | var x = 1; |
- bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동 → bar 함수 코드를 평가하기 시작
- 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일함
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정

7. bar 함수 코드 실행
- 이제 런타임이 시작되어 bar 함수 소스코드가 순차적으로 실행
- 매개변수에 인수 할당, 변수 할당문 실행 → 지역 변수 z에 값이 할당
- console.log(a + b + x + y + z)가 실행
📃 console.log(a + b + x + y + z) 실행되는 순서
console 식별자 검색
- console 식별자를 스코프 체인에서 검색
- 식별자를 검색할 때는 언제나 현재 실행 중인 컨텍스트의 렉시컬 환경에서 시작
💡 스코프 체인
: 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작 👉 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속
- 현재 실행 중인 컨텍스트는? → bar 함수 실행 컨텍스트
- bar 함수 실행 컨텍스트의 bar 함수 렉시컬 환경에서 console 식별자를 검색하기 시작
- 이곳에는 console 식별자가 없으므로 스코프 체인 상의 상위 스코프 즉, 외부 렉시컬 환경에 대한 참조가 가리키는 foo 함수 렉시컬 환경으로 이동하여 검색
- foo 함수 실행 컨텍스트의 렉시컬 환경에도 없으므로 스코프 체인 상의 상위 스코프 → 전역 렉시컬 환경으로 이동하여 검색
- 전역 렉시컬 환경은 객체 환경 레코드, 선언적 환경 레코드로 구성되어 있음
- console 식별자는 객체 환경 레코드 BindingObject를 통해 전역 객체에서 찾을 수 있다.
log 메서드 검색
- console 식별자에 바이딩된 객체 즉, console 객체에서 log 메서드를 검색
- 이때 console 객체의 프로토타입 체인을 통해 메서드를 검색
- log 메서드는 console 객체가 직접 소유하는 프로퍼티
1
console.hasOwnProperty('log'); // true
표현식 a + b + x + y + z의 평가
- console.log 메서드에 전달한 인수 → a + b + x + y + z를 평가하기 위해 a, b, x, y, z 식별자를 검색
- 식별자는 실행 중인 실행 컨텍스트 렉시컬 환경에서 시작 👉 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색
- a 식별자는? → foo 함수의 렉시컬 환경
- b 식별자는? → bar 함수의 렉시컬 환경
- x, y 식별자는? → foo 함수의 렉시컬 환경
- z 식별자는? → bar 함수의 렉시컬 환경
console.log 메서드 호출
- 표현식 a + b + x + y + z가 평가되어 생성한 값 42를 console.log 메서드에 전달하여 호출
8. bar 함수 코드 실행 종료
- console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 코드의 실행이 종료
- 이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 pop
- foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
- bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸되는 것은 아니다.
- 렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만 독립적인 객체다.
- 객체를 포함한 모든 값은 참조되지 않을 때 가비지 컬렉터에 의해 메모리 공간의 확보가 해재되어 소멸한다.
9. foo 함수 코드 실행 종료
- bar 함수가 호출되고 종료하면 더는 실행할 코드가 없으므로 foo 코드의 실행이 종료됨
- 이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트 pop
- 전역 실행 컨텍스트가 실행 중인 컨텍스트
10. 전역 코드 실행 종료
- foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 코드 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트에서 제거되어 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
실행 컨텍스트 생성과 식별자 검색 과정
let, const 키워드와 블록 레벨 스코프에서 살펴보았듯이 var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
하지만 let, const 키워드로 선언한 변수는 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
🙌🏻 다음 예제를 살펴보자
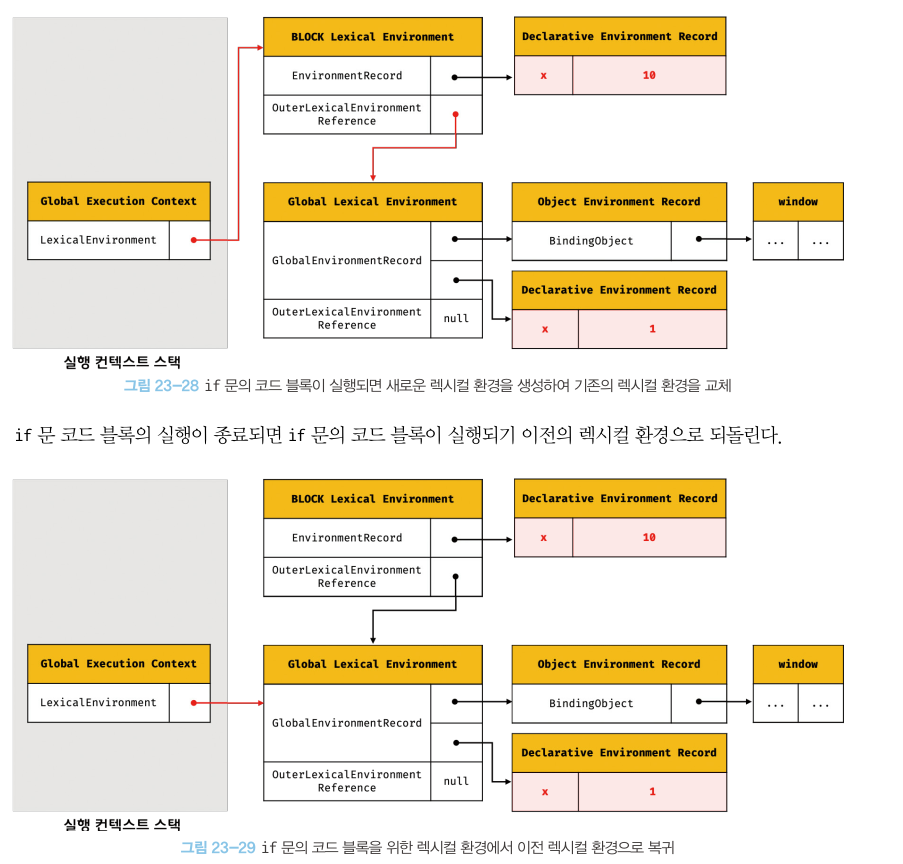
1 | let x = 1; |
- if문의 코드 블록 내에서 let 키워드로 변수가 선언
- if문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다.
- 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 렉시컬 환경을 교체한다.
- 새롭게 생성된 if문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조 👉 if문이 실행되기 이전의 전역 렉시컬 환경

Global Execution Context의 화살표가 가리키는 방향을 살펴보자.
📃 if문 뿐만 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용
- for문의 변수 선언문에 let 키워드를 사용한 for문은 코드 블록이 반복해서 실행될 때마다 코드 블록을 위한 새로운 렉시컬 환경 생성
- 만약 for문의 코드 블록 내에서 정의된 함수가 있다면? 👉 함수의 상위 스코프는 for문의 코드블록이 생성한 렉시컬 환경
- 이때 함수의 상위 스코프는 for문의 코드 블록이 반복해서 실행될 때마다 식별자의 값을 유지해야 함
- 식별자(for문의 변수 선언문 및 for문의 코드 블록 내에서 선언된 지역 변수 등)
😎 Review
내가 쓴 코드가 자바스크립트에서 어떻게 동작하는지에 대해서 알 수 있는 기회가 되었다.
결과값을 확인하기 위해 주구장창 써왔던 console.log도 어떤 방식으로 값을 출력하는지에 대해서 알게되니 공부를 하면서 하나의 지식을 쌓은 것 같아 기분이 좋다!
실행 컨텍스트를 공부하니 스코프에 대해서도 잘 알아놓으면 좋겠다라는 생각이 든다.다음 자바스크립트 Deep Dive 정리는 스코프 너로 정했다. (๑╹o╹)φ
