📚 스코프는 유효범위이다!
스코프에 대해서 알아보고 스코프의 종류에는 어떤 것들이 있는지 알아보자 ๑•‿•๑
스코프란?
스코프(scope, 유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다.
var 키워드로 선언한 변수와 let, const 키워드로 선언한 변수의 스코프는 다르게 동작한다. 스코프는 변수, 함수와 깊은 관련이 있다.
1 | function add(x, y) { |
- 변수는 코드의 가장 바깥 영역뿐 아니라 코드 블록이나 함수 몸체 내에서도 선언할 수 있다.
- 이때 코드 블록이나 함수는 중첩될 수 있다.
1 | var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수 |
- 변수는 자신이 선언된 위치에 의해 자신이 유효한 범위 👉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다.
- 모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효범위가 결정된다.
✅ 스코프
: 식별자가 유효한 범위, 식별자를 검색할 때 사용하는 규칙
🙌🏻 다음 에제가 어떻게 동작할지 생각해보자.
1 | var x = 'global'; |
- 코드의 가장 바깥 영역과 foo 함수 내부에 같은 이름을 갖는 x 변수를 선언
- ①과 ②에서 x 변수를 참조
자바스크립트 엔진은 스코프를 통해 두 개의 변수 중에서 어떤 변수를 참조해야할 지를 결정해야 한다. 👉🏻 식별자 결정
🖥 자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다.
코드가 어디서 실행되며 주변에 어떤 코드가 있는지에 다라 동일한 코드도 다른 결과를 만들어 낸다.
👉**렉시컬 환경**즉, 코드의 문맥은 렉시컬 환경이 만들어 낸다. 👉🏻 이를 구현한 것이
**실행 컨텍스트**모든 코드는 실행 컨텍스트에서 평가되고 실행된다. (스코프는 실행 컨텍스트와 깊은 관련이 있다.)
위 예제에서 코드 가장 바깥 영역에 선언된 x변수는 어디서든 참조할 수 있다.
- 하지만 foo 함수 내부에서 선언된 x 변수는 foo 함수 내부에서만 참조할 수 있고 함수 외부에서는 참조할 수 없다.
- 이때 두 개의 x 변수는 식별자 이름이 동일하지만, 스코프가 다른 별개의 변수이다.

- 식별자는 어떤 값을 구별할 수 있어야하므로 유일해야 한다.
- 따라서 하나의 값은 유일한 식별자에 연결되어야 한다.
🙌🏻 컴퓨터의 폴더로 예를 들어보자.
- 파일 이름: 하나의 파일을 구별하여 식별할 수 있는 식별자, 파일 이름은 유일해야하 한다.
- 파일 이름을 중복해서 사용할 수 있는 이유: 폴더라는 개념이 있기 때문
- 만약 폴더가 없다면? → 파일 이름은 유일해야 하기 때문에 이름 만드는 것이 번거로워질 것
이와 마찬가지로 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다. 👉 스코프는 네임스페이스다.
스코프의 종류
- 코드는 전역과 지역으로 구분 가능
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
- 이때 변수는 자신이 선언된 위치(전역/ 지역)에 의해 스코프가 결정
👉 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수
전역과 전역 스코프

- 전역이란? 코드의 가장 바깥 영역
- 전역은 전역 스코프를 만든다.
- 전역에 변수를 선언하면? → 전역 스코프를 갖는 전역 변수가 된다.
- 전역 변수는 어디서든지 참조할 수 있다.
- 코드 가장 바깥 영역인 전역에서 선언된 x, y 변수 👉 전역 변수
- 전역 변수는 어디서든 참조할 수 있으므로 함수 내부에서도 참조 가능
지역과 지역 스코프
- 지역이란? 👉🏻 함수 몸체 내부
- 지역은 지역 스코프를 만든다.
- 지역에 변수를 선언하면? 👉🏻 지역 스코프를 갖는 지역 변수가 된다.
- 지역 변수는 자신이 선언된 지역과 하위 지역(중첩 함수)에서만 참조할 수 있다.
➡️ 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
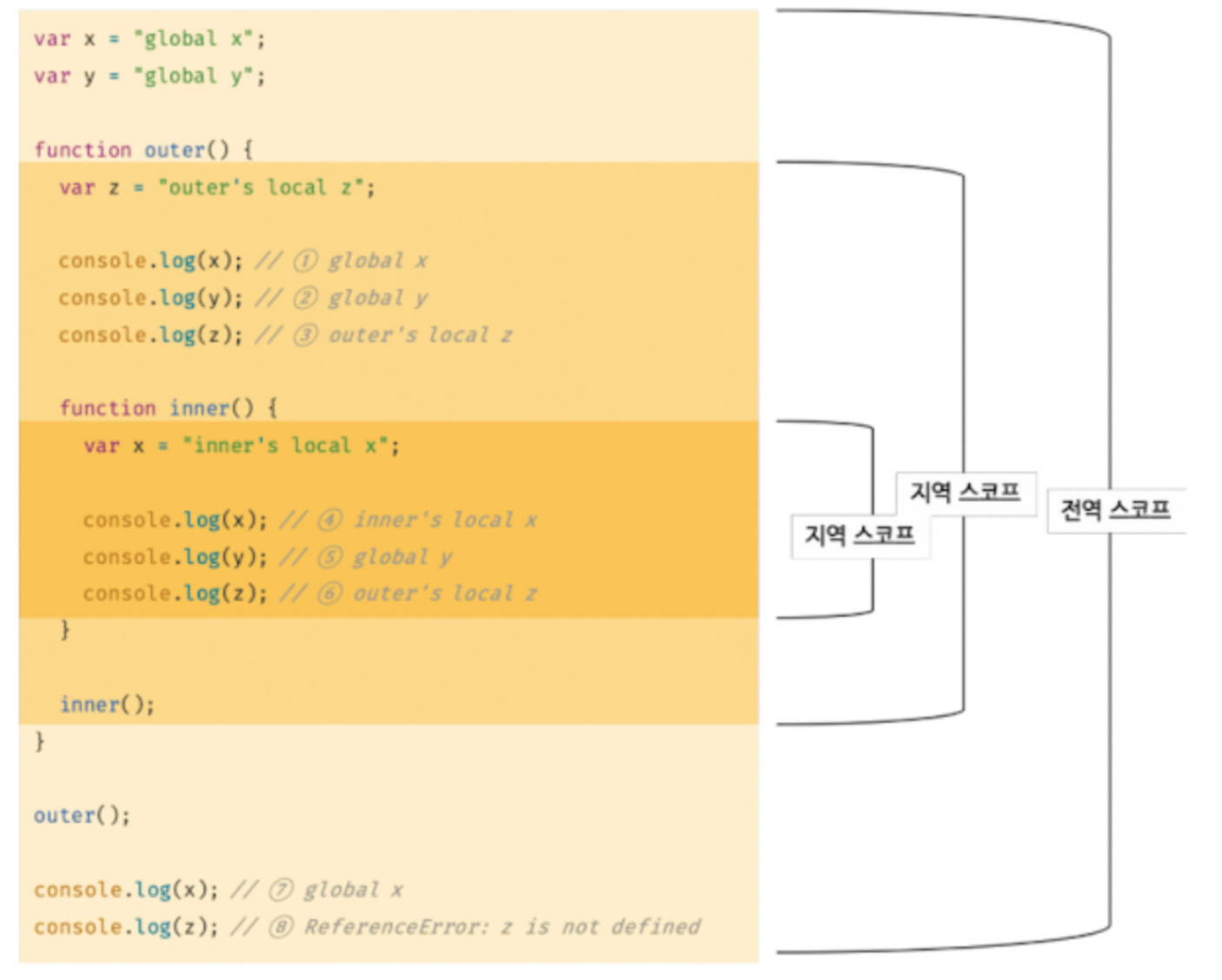
📃 outer 함수
- outer 함수 내부에서 선언된 z 변수는? → 지역 변수
- 지역 변수 z를 참조할 수 있는 범위: 자신의 지역 스코프인 outer 함수 내부 + 하위 지역 스코프인 inner 함수 내부
- 하지만 지역 변수 z를 전역에서 참조하면? → 참조에러
📃 inner 함수
- 내부에서 선언된 x 변수 이외에 이름이 같은 전역 변수 x가 존재
- 이때 내부에서 x 변수를 참조하면? → inner 함수 내부에 선언된 x 변수를 참조 (전역 변수 x)
👉 스코프 체인을 통해 참조할 변수를 검색했기 때문
