변수
변수란 무엇인가? 왜 필요한가?
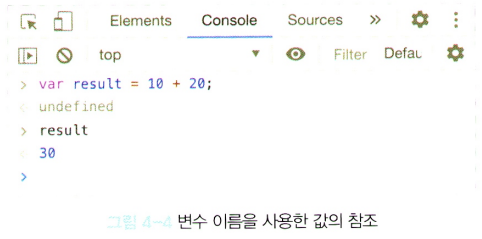
10 + 20 이라는 코드를 실행하려면 10, 20, + 라는 기호의 의미를 알고 있어야 하며, 10 + 20이라는 식의 의미도 해석할 수 있어야 한다.
- 자바스크립트 엔진이 10 + 20 이라는 코드를 계산하려면 → 평가
- 먼저 10, 20, +라는 기호의 의미를 알고 있어야 하며 → 리터럴과 연산자
- 10 + 20이라는 식의 의미도 해석할 수 있어야 한다. → 표현식, 파싱
하지만 문제가 있다. CPU가 연산해서 만들어낸 숫자 값 30을 재사용할 수 없다는 것이다. 연산을 했다는 것은 연산 결과가 필요하고 이를 사용해 무언가를 하겠다는 의도가 있었을 것이다. 만약 연산 결과 30을 재사용하고 싶다면 메모리 주소를 통해 연산 결과 30이 저장된 메모리 공간에 직접 접근하는 것 외에는 방법이 없다.
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 제공한다.
✅ 변수
: 하나의 값을 저장하기 위해 확보한 메모리 공간 또는 메모리 공간을 식별하기 위해 붙인 이름
- 변수 이름: 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
- 변수 값: 변수에 저장된 값
- 할당: 변수에 값을 저장하는 것
- 참조: 변수에 저장된 값을 읽어 들이는 것
식별자
변수 이름을 식별자라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
🖥 값은 메모리 공간에 저장되어 있다.
따라서 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해낼 수 있어야 한다.
👉🏻 이를 위해 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억해야 한다.


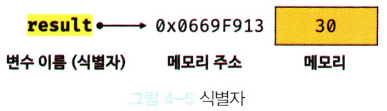
- 식별자 result는 값 30을 식별할 수 있다.
- 이를 위해 식별자 result는 값 30이 저장되어 있는 메모리 주소 0x0669F913을 기억해야 한다.
👉🏻 즉, 식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며, 매핑 정보도 매모리에 저장되어야 한다.
🖥 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
- 식별자로 값을 구별해서 식별한다는 것 👉🏻 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미
- 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.
💡 식별자라는 이름은 변수 이름에만 국한해서 사용하지 않는다.
- 변수, 함수, 클래스 등의 이름은 모두 식별자다.
- 즉, 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자다 .
- 변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며, 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알린다.
변수 선언
✅ 변수 선언
: 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것
- 선언에 의해 확보된 메모리 공간은 확보가 해제되기 전까지는 누구도 확보된 메모리 공간을 사용할 수 없도록 보호되므로 안전하게 사용할 수 있다.
🔥 변수를 사용하려면 반드시 선언이 필요하다.
- 선언할 때는 var, let, const 키워드를 사용한다.
- ES6에서 let, const 키워드가 도입되기 전까지는 var 키워드가 변수를 선언할 수 있는 유일한 키워드였다.
✨ 키워드
키워드는 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령이다.
자바스크립트 엔진은 키워드를 만나면 자신이 수행해야 할 약속된 동작을 수행한다. 예를 들어, var 키워드를 만나면 자바스크립트 엔진은 뒤에 오는 변수 이름으로 새로운 변수를 선언한다.
🙌🏻 다음 코드를 살펴보자.
var 키워드는 뒤에오는 변수 이름으로 새로운 변수를 선언할 것을 지시하는 키워드다.
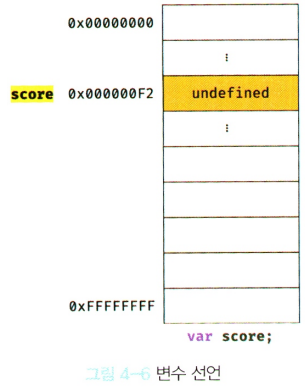
1 | var score; // 변수 선언문 |
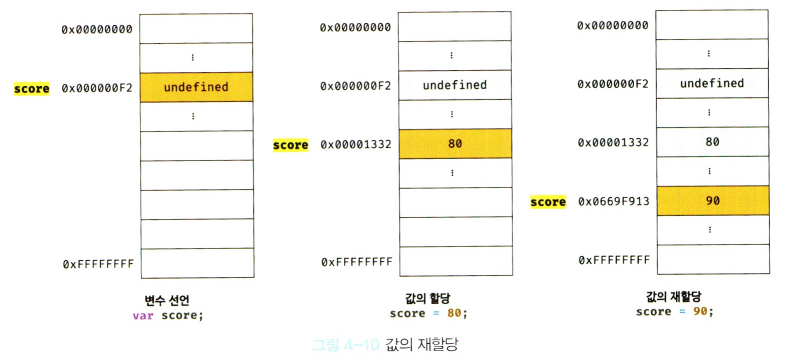
- 위 변수 선언문은 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다.

- 변수를 선언한 이후, 아직 변수에 값을 할당하지 않았다.
- 따라서, 변수 선언에 의해 확보된 메모리 공간은 비어있을 것이라고 생각할 수 있으나, 확보된 메모리 공간에는 undefined라는 값이 암묵적으로 할당되어 초기화된다. 👉🏻 자바스크립트의 독특한 특징
✨ undefined
undefined는 자바스크립트에서 제공하는 원시 타입의 값이다.
💡 자바스크립트 엔진은 변수 선언을 2단계에 거쳐 수행한다.
- 선언 단계: 변수 이름을 등록 👉🏻 자바스크립트 엔진에게 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined을 할당해 초기화한다.
✨ 변수 이름은 어디에 등록될까?
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다.
실행 컨텍스트 ➡️ 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
변수 이름과 변수 값은 실행 컨텍스트 내에 키, 값 형식인 객체로 등록되어 관리된다. 자바스크립트 엔진이 변수를 관리하는 매커니즘은 👉실행 컨텍스트에서 자세히 살펴보자.
- var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다.
var score;는 선언 단계를 통해 ➡️ 변수 이름 score를 등록- 초기화 단계를 통해 ➡️ score 변수에 암묵적으로 undefined를 할당해 초기화
✅ 초기화(initialization)
: 변수가 선언된 이후 최초로 값을 할당하는 것
var 키워드로 선언한 변수는 undefined로, 암묵적인 초기화가 자동 수행된다.
👉🏻 따라서 var 키워드로 선언한 변수는 어떠한 값도 할당하지 않아도 undefined라는 값을 갖는다.
만약 초기화 단게를 거치지 않으면 어떻게 될까?
- 선언만 하계 되면 공간을 확보한 상태에서 값을 할당해주지 않은 상태이다.
- 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 값이 남아있을 수 있다. 👉🏻 쓰레기 값(garbage value)
➡️ 따라서 메모리 공간을 확보한 다음, 값을 할당하지’ 않은 상태에서 곧바로 변수 값을 참조하면 쓰레기 값이 나올 수 있다. 자바스크립트 var 키워드는 암묵적으로 초기화를 수행하므로 이러한 위험으로부터 안전하다.
🔥 변수를 사용하면 반드시 선언이 필요하다.
변수 뿐만 아니라 모든 식별자는 선언이 필요하다.
만약 선언하지 않은 식별자에 접근하면? 👉🏻 ReferenceError 발생
✅ ReferenceError
: 식별자를 통해 값을 참조하려 했지만, 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을 때 발생하는 에러
✨ var 키워드로 선언한 변수의 문제점이 무엇일까?
가장 대표적인 것은 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원한다는 것이다. 이로 인해 의도치 않게 전역 변수가 선언되는 경우가 발생한다. 👉 var 키워드로 선언한 변수의 문제점
변수 선언의 실행 시점과 변수 호이스팅
🙌🏻 다음 예제를 살펴보자
1 | console.log(score); //undefined |
- 변수 선언문보다 변수를 참조하는 코드가 앞에 있다.
- 자바스크립트 코드는? 👉🏻 인터프리터에 의해 한 줄씩 순차적으로 실행된다.
- console.log(score)가 가장 먼저 실행
- 순차적으로 다음 줄에 있는 코드를 실행
- console.log(score)가 실행되는 시점 👉🏻 아직 score 변수 선언이 실행되지 않았으므로 에러가 발생할 것 같지만, undefined가 출력된다.
🔥 왜 첫 번째 console.log(foo) 에서 undefined가 출력될까?
그 이유는 변수 선언이 런타임 이전 단계에서 먼저 실행되기 때문이다.
- 자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평가과정을 거치면서 소스코드를 실행하기 위한 준비를 한다.
- 이때 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행한다.
- 그리고 소스코드 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
👉🏻 즉, 변수 선언이 소스코드의 어디에 있는 상관없이 다른 코드보다 먼저 실행한다. 따라서 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
🙌🏻 위 예제를 다시 살펴보자.
변수 선언문인
var score;보다 변수를 참조하는 코드인console.log(score);가 앞에 있다.만약 코드가 순차적으로실행되는 런타임에 변수 선언이 실행된다면
console.log(score);가 실행되는 시점에는 아직 변수가 선언되기 이전이므로 참조 에러가 발생해야 한다. 하지만 undefined가 출력된다.👉🏻 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점 즉, 런타임이 아니라 그 이전 단계에서 먼저 실행된다는 증거
✅ 변수 호이스팅
: 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징
(변수 선언 뿐 아니라 var, let, const, function, function*, class 키워드를 사용해서 선언하는 모든 식별자는 호이스팅된다. 모든 선언문은 런타임 이전 단계에서 실행되기 때문이다.)
값의 할당
🖥 변수에 값을 할당할 때는 할당 연산자 =를 사용한다.
- 할당 연산자는 우변의 값을 좌변에 변수에 할당한다.
1 | console.log(score); // undefined |
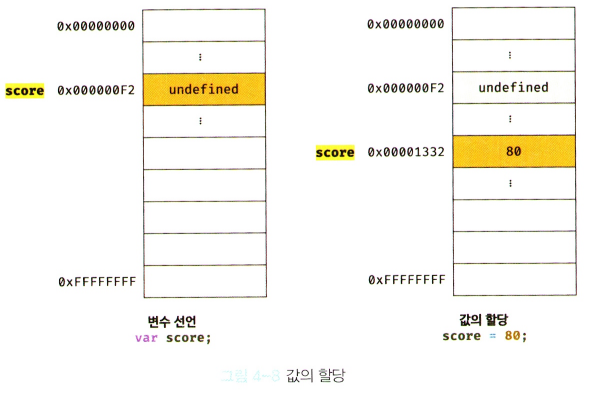
🖥 변수 선언과 값의 할당을 다음과 같이 하나의 문으로 단축 표현할 수도 있다.
1 | var score = 80; |
- 변수 선언과 값의 할당을 2개의 문으로 나누어 표현한 코드와 변수 선언과 값의 할당을 하나의 문으로 단축표현한 코드는 정확히 동일하게 동작한다.
- 즉, 자바스크립트 엔진은 변수 선언과 값의 할당을 하나의 문으로 단축 표현해도 변수 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다.
📚 이때 주의할 점은 변수 선언과 값의 할당의 실행 시점이 다르다는 것이다.
변수 선언 👉🏻 소스코드가 실행되는 시점인 런타임 이전에 먼저 실행
값의 할당 👉🏻 소스코드가 순차적으로 실행되는 시점인 런타임에 실행
🙌🏻 다음 예제를 살펴보자
1 | console.log(score); // undefined |
- ① 변수 선언 👉🏻 런타임 이전에 먼저 실행
- ② 값의 할당 👉🏻 런타임에 실행
- 따라서 score 변수에 값을 할당하는 시점(②)에는 이미 변수 선언이 완료된 상태이며, 이미 undefined로 초기화되어 있다.
- 따라서 변수에 undefined가 할당되어 초기화되는 것은 변함이 없다.

- 변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고
- 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그 곳에 할당 값 80을 저장한다.
✨ 변수가 어떻게 생성되며 호이스팅은 어떻게 이루어질까?
- 선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
- 할당 단계: undefined로 초기화된 변수에 실제값을 할당한다.
- var키워드로 선언된 변수는 선언 단계와 초기화 단계가 한 번에 이루어 진다.
- 즉 스코프에 변수가 등록되고 변수는 메모리 공간을 확보한 후 undefined로 초기화된다.
- 따라서 변수 선언문 이전에 변수에 접근하여도 Variable Object에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환한다. 👉🏻 이러한 현상을 변수 호이스팅이라고 한다.

자바스크립트의 변수는 다른 C-family와는 달리 **블록 레벨 스코프(block-level scope)**를 가지지 않고 **함수 레벨 스코프(function-level scope)**를 갖는다.
단, ES6에서 도입된 let, const 키워드를 사용하면 블록 레벨 스코프를 사용할 수 있다.
✅ 함수 레벨 스코프
: 함수 내에서 선언된 변수는 함수 내에서만 유효하며 외부에서는 사용할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다.
✅ 블록 레벨 스코프
: 코드 블록 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다.
값의 재할당
✅ 재할당
: 이미 값이 할당되어 있는 변수에 새로운 값을 다시 할당하는 것
🙌🏻 score 변수에 새로운 값을 할당해보자.
1 | console.log(score); // undefined |
🔥 var 키워드로 선언한 변수는 값을 재할당할 수 있다.
- 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.
- var 키워드로 선언한 변수는 선언과 동시에 undefined로 초기화되기 때문에 엄밀히 말하자면 변수에 처음으로 값을 할당하는 것도 사실은 재할당이다.
- 재할당은 변수에 저장된 값을 다른 값으로 변경 👉🏻 그래서 변수인것
- 만약 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면? 👉🏻 상수(constant)
- 상수는 단 한 번만 할당할 수 있는 변수다.
✨ const 키워드
ES6에서 도입된 const 키워드를 사용해 선언한 변수는 재할당이 금지된다.
👉🏻 즉, const 키워드는 단 한 번만 할당할 수 있는 변수를 선언한다. 따라서 const 키워드를 사용하면 상수를 표현할 수 있다. 하지만 const 키워드는 반드시 상수만을 위해 사용하지 않는다.
- 변수에 값을 할당하면 score 변수의 값은? 👉🏻 이전 값 80에서 재할당한 값 90으로 변경
- 처음 값을 할당했을 때와 마찬가지로 이전 값 80이 저장되어 메모리 공간을 지우고 그 메모리 공간에 재할당 값 90을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장한다.

- 현재 변수의 값은? 👉🏻 90
- score 변수의 이전 값인 undefined와 80은 어떤 변수도 값으로 갖고 있지 않다. 👉🏻 어떤 식별자와도 연결되어 있지 않다.
- undefined와 80이 더 이상 필요하지 않다는 것을 의미 👉🏻 이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 메모리에서 자동 해제된다. (단, 메모리에서 언제 해제될지는 예측할 수 없다.)
✨ 가비지 콜렉터(garbage collector)
✨ 언매니지드 언어와 매니지드 언어
프로그래밍 언어는 메모리 관리 방식에 따라 언매니지드 언어와 매니지든 언어로 분류할 수 있다.
- 언매니지드 언어
- 개발자가 명시적으로 메모리를 할당하고 해제하기 위해 malloc()과 free() 같은 저수준 메모리 제어 기능을 제공한다.
- 메모리 제어를 개발자가 주도할 수 있으므로 개발자의 역량에 따라 최적의 성능을 확보할 수 있지만
- 치명적 오류를 생산할 가능성도 있다.
- 매니지드 언어
- 메모리의 할당 및 해제를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 집적적인 메모리 제어를 허용하지 않는다.
- 개발자가 명시적으로 메로리를 할당하고 해제할 수 없다.
- 더 이상 사용하지 않는 메모리의 해제는 가비지 콜렉터가 수행하며, 이 또한 개발자가 관여할 수 없다.
- 개발자의 역량에 의존한느 부분이 상대적으로 적어 어느정도 일정한 생산성을 확보할 수 있다.
- 성능 면에서 어느 정도의 손실은 감수할 수밖에 없다.
식별자 네이밍 규칙
✅ 식별자
: 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름
🔥 식별자는 네이밍 규칙을 준수해야한다.
- 식별자는 특수문자를 제외한 **문자, 숫자, 언더스코어(_), 달러 기호($)**를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러기호($)로 시작해야한다.
- 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
🔥 변수 이름도 식별자이므로 네이밍 규칙을 따라야 한다.
- 변수는 쉼표(,)로 구분해 하나의 문에서 여러 개를 한 번에 선언할 수 있다.
1 | var person, $elem, _name, first_name, val1; |
- ES5부터 식별자를 만들 때 유니코드 문자를 허용하므로 알파벳 외의 한글이나 일본어 식별자도 사용할 수 있다.
1 | var 이름, なまえ; |
- 다음 식별자는 명명 규칙에 위배되므로 변수 이름으로 사용할 수 없다.
1 | var first-name; // SyntaxError: Unexpected token – |
- 자바스크립트는 대소문자를 구별하므로 다음 변수는 각각 별개의 변수다.
1 | var firstname; |
- 변수 이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야 한다.
1 | var x = 3; // NG. x 변수가 의미하는 바를 알 수 없다. |
- 변수 선언에 별도의 주석이 필요하다면 변수의 존재 목적을 명확히 드러내지 못하는 것이다.
1 | // 경과 시간. 단위는 날짜다 |
✅ 네이밍 컨벤션
: 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한 눈에 구문하기 위해 규정한 명명 규칙
1 | // 카멜 케이스 (camelCase) |
- 자바스크립트에서 일반적으로 변수나 함수의 이름에는 👉🏻 카멜 케이스
- 생성자 함수, 클래스 이름에는 👉🏻 파스칼 케이스
