값
✅ 값
: 표현식이 평가되어 생성된 결과
✅ 평가
: 식을 해석해서 값을 생성하거나 참조하는 것
🙌🏻 다음 예제의 식은 평가되어 숫자 값 30을 생성한다.
1 | // 10 + 20은 평가되어 숫자 값 30을 생성한다. |
🖥 모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장된다.
메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있다.
예를 들어, 메모리에 저장된 값 0100 0001을
- 숫자로 해석하면? 👉🏻 65
- 문자로 해석하면? 👉🏻 ”A”
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 메모리 공간을 식별하기 위해 붙인 이름
➡️ 따라서 변수에 할당되는 것은 값이다.
1 | // 변수에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다. |
위 예제의 sum 변수에 할당되는 것 👉🏻 10 + 20이 아니라 10 + 20이 평가된 결과인 숫자 값 30
➡️즉, 변수 이름 sum이 기억하는 메모리 공간에 저장된 것은 값 30이다.
🔥 값은 다양한 방법으로 생성할 수 있다.
➡️ 식으로 생성할 수도 있지만, 가장 기본적인 방법은 리터럴을 사용하는 것이다.
리터럴
✅ 리터럴
: 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
🙌🏻 다음 예제를 살펴보자
1 | // 숫자 리터럴 3 |
- 3은 단순한 아라비아 숫자가 아니라 숫자 리터럴이다.
- 사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 기술하면 ➡️ 자바스크립트 엔진은 이를 평가해 숫자 값 3을 생성한다.
🖥 리터럴을 사용하면 다양한 종류의 값을 생성할 수 있다.
| 리터럴 | 예시 |
|---|---|
| 정수 리터럴 | 100 |
| 부동소수점 리터럴 | 10.5 |
| 2진수 리터럴 | 0b0100001 |
| 8진수 리터럴 | 0o101 |
| 16진수 리터럴 | 0x41 |
| 문자열 리터럴 | “Hello”, “World” |
| 불리언 리터럴 | true, false |
| null 리터럴 | null |
| undefined 리터럴 | undefined |
| 객체 리터럴 | { name: “Lee”, address: “Seoul” } |
| 배열 리터럴 | [1, 2, 3] |
| 함수 리터럴 | function(){} |
| 정규 표현식 리터럴 | /[A-Z]+/g |
표현식
✅ 표현식
: 값으로 평가될 수 있는 문, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
- 표현식은 값으로 평가된다. 즉, 값으로 평가될 수 있는 문은 모두 표현식이다.
- 리터럴은? 👉🏻 값으로 평가된다. 따라서 리터럴도 표현식이다.
1 | var score = 100; |
- 위 예제의 100 👉🏻 리터럴
- 리터럴 100은? 👉🏻 자바스크립트 엔진에 의해 평가되어 값을 생성하므로 리터럴은 그 자체로 표현식이다.
🙌🏻 다른 예제를 살펴보자.
1 | var score = 50 + 50; |
- 50 + 50은 👉🏻 리터럴과 연산자로 이루어져 있다.
- 하지만 50 + 50도 평가되어 숫자 값 100을 생성하므로 표현식이다.
1 | score; |
- 변수 식별자를 참조하면 변수 값으로 평가된다.
- 식별자 참조 👉🏻 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
🔥 표현식은 리터럴, 식별자, 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다.
- 다양한 표현식이 있지만 값으로 평가된다는 점에서 모두 동일하다.
- 값으로 평가되는 문은 모두 표현식이다.
1 | // 리터럴 표현식 |
💡 표현식은 값으로 평가된다.
이때 표현식과 표현식이 평가된 값은 동등한 관계다.
- 예를 들어, 수학 수식 1 + 2 = 3에서 1 + 2는 3과 동치다.
- 즉, 1 + 2는 3과 같다고 할 수 있다.
자바스크립트의 표현식 1 + 2는 평가되어 값 3을 생성하므로 표현식 1 + 2와 3은 동치다.
➡️ 따라서 표현식은 값처럼 사용할 수 있다.
📚 문법적으로 값이 위치할 수 있는 자리에는 표현식도 위치할 수 있다.
- 예를 들어, 산술 연산자 +의 좌항과 우항에는 숫자 값이 위치해야한다.
- 이때 숫자 값으로 평가될 수 있는 표현식이라면 👉🏻 숫자 값 대신 사용할 수 있다.
1 | var x = 1 + 2; |
- 위 예제의 x + 3은? 👉🏻 표현식
- 연산자는 좌항과 우항의 값을 산술 연산하는 연산자이므로 좌항과 우항에는 숫자 값이 위치해야 함
- 이때 좌항 x는 식별자 표현식 👉🏻 x는 할당되어 있는 숫자 값 3으로 평가한다.
- 연산자는 좌항과 우항의 값을 산술 연산하는 연산자이므로 좌항과 우항에는 숫자 값이 위치해야 함
- 이처럼 표현식은 다른 표현식의 일부가 되어 새로운 값을 만들어 낼 수 있다.
문
🔥 문과 표현식을 구별하고 해석하기
✅ 문
: 프로그램을 구성하는 기본 단위이자 최소실행 단위
- 문의 집합으로 이루어진 것 👉🏻 프로그램이며
- 문을 작성하고 순서에 맞게 나열하는 것 👉🏻 프로그래밍이다.
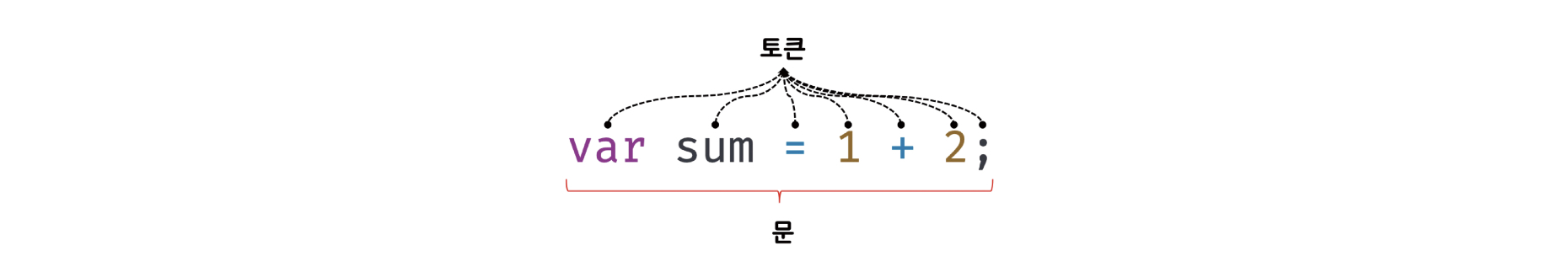
문은 여러 토큰으로 구성된다.
✅ 토큰
: 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본요소
- 키워드, 식별자, 연산자, 리터럴, 세미콜론이나 마침표 등의 특수기호는 기본 요소를 의미한다.

💡 문은 컴퓨터에게 내리는 명령으로, 명령문이라고도 부른다.
- 문이 실행되면 ➡️ 명령이 실행되고 무슨일인가가 일어난다.
📚 문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
- 변수 선언문을 실행하면 👉🏻 변수가 선언
- 할당문을 실행하면 👉🏻 값이 할당
- 조건문을 실행하면 👉🏻 지정한 조건에 따라 실행할 코드블록({…})이 결정되어 실행
- 반복문을 실행하면 👉🏻 특정 코드 블록이 반복 실행
1 | // 변수 선언문 |
세미콜론과 세미콜론 자동 삽입 기능
💡 세미콜론(;)은 문의 종료를 나타낸다.
- 자바스크립트 엔진이 문의 종료 위치를 파악하고 순차적으로 하나씩 문을 실행하기 때문에 문을 끝낼 때는 세미콜론을 붙여야 한다.
- 단, 0개 이상의 문을 중괄호로 묶은 코드 블록({ … })은 언제나 문의 종료를 의미하는 자체 종결성(self closing)을 갖기 때문에 붙이지 않는다.
물론 필수는 아니다. 자바스크립트에서 문의 끝에 붙이는 세미콜론은 옵션이므로 생략 가능하다. 이는 자바스크립트 엔진이 소스코드를 해석 할 때 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI) 이 암묵적으로 수행되기 때문이다.
하지만 세미콜론 자동 삽입 기능의 동작과 개발자의 예측이 일치하지 않는 경우가 간혹 있고 다수의 주장이 세미콜론을 붙여야 한다고 주장하니, 붙이는 습관을 들이는 것을 추천한다.
표현식인 문과 표현식이 아닌 문
🔥 표현식은 문의 일부일 수도 있고 그 자체로 문이 될 수도 있다.
🙌🏻 다음 예제를 살펴보자
1 | // 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다. |
🖥 문에는 표현식인 문과 표현식이 아닌문이 있다.
- 표현식인 문 👉🏻 값으로 평가될 수 있는 문
- 표현식이 아닌 문 👉🏻 값으로 평가될 수 없는 문
- 변수 선언문은? ➡️ 값으로 평가될 수 없다. 따라서 표현식이 아닌 문이다.
- 할당문은? ➡️ 값으로 평가될 수 있다. 따라서 표현식인 문이다.
🖥 표현식과 문을 구별하는 방법 👉🏻 변수에 할당해 보는 것
표현식인 문은 값으로 평가되므로 변수에 할당할 수 있다.
하지만 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당하면 에러가 발생한다.
🙌🏻 다음 예제를 살펴보자
1 | // 표현식이 아닌 문은 값처럼 사용할 수 없다. |
변수 선언문 👉🏻 표현식이 아닌 문
➡️ 값으로 평가될 수 없다. 따라서 변수 선언문은 값처럼 사용할 수 없다.
1 | // 변수 선언문은 표현식이 아닌 문이다. |
할당문 x = 100 👉🏻 그 자체가 표현식
➡️ 즉, 할당문은 표현식인 문이기 때문에 값처럼 사용할 수 있다.
1 | // 표현식인 문은 값처럼 사용할 수 있다 |
할당문을 값처럼 변수에 할당했다.
표현식인 문인 할당문 👉🏻 할당 값으로 평가된다.
➡️ 즉, x = 100은 x 변수에 할당한 값 100으로 평가된다. 따라서 foo 변수에는 100이 할당된다.
✨ 완료 값(completion value)
크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 반환한다. 👉🏻 완료 값
완료 값은 표현식의 평가 결과가 아니다. 따라서 다른 값과 같이 변수에 할당할 수 없고 참조할 수도 없다.
