🔥 자바스크립트는 동적 타입 언어이다.
변수의 타입 지정없이 값이 할당되는 과정에서 자동으로 변수의 타입이 결정된다.
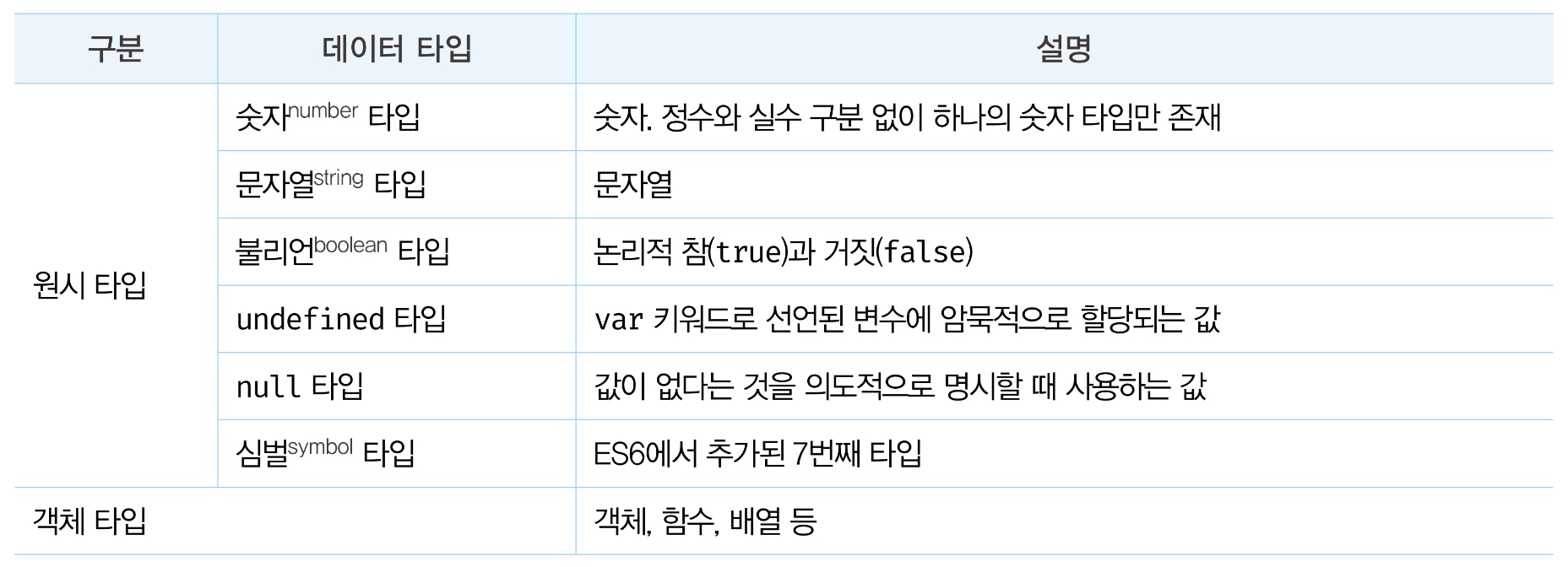
데이터 타입은 프로그래밍 언어에서 사용할 수 있는 데이터의 종류를 말한다. 자바스크립트의 모든 값은 데이터 타입을 갖는다. ES6는 7개의 데이터 타입을 제공한다.

- 숫자 타입의 값 1과 문자열 타입의 값 “1”은 비슷해보이지만 전혀 다른 값이다. ➡️ 생성한 목적과 용독가 다름
- 숫자 타입의 값 👉🏻 산술 연산을 위해 생성
- 문자 타입의 값 👉🏻 주로 텍스트 화면에 출력하기 위해 생성
- 확보해야 할 메모리 공간의 크기도 다르고 메모리에 저장되는 2진수도 다르며 해석하는 방식도 다르다.
숫자 타입
ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다.
👉🏻 즉, 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않는다.
1 | // 모두 숫자 타입이다. |
- 정수, 실수, 2진수, 8진수, 16진수 리터럴 👉🏻 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장된다.
- 자바스크립트는 2진수, 8진수, 16진수 데이터 타입을 제공하지 않기 때문에 값을 참조하면 10진수로 해석된다.
1 | var binary = 0b01000001; // 2진수 |
🖥 자바스크립트의 숫자 타입은 정수만을 위한 타입이 없고 모든 수를 실수로 처리한다.
➡️ 이는 정수로 표시된다 해도 사실은 실수라는 것을 의미한다. 따라서 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있다.
1 | // 숫자 타입은 모두 실수로 처리된다. |
📚 추가적으로 3가지 특별한 값들도 표현할 수 있다.
Infinity: 양의 무한대Infinity: 음의 무한대NaN: 산술 연산 불가(not-a-number)
💡 자바스크립트는 대소문자를 구별하기 때문에 NAN, Nan, nan을 값이 아닌 식별자로 해석한다.
1 | // 자바스크립트는 대소문자를 구별한다. |
문자열 타입
- 문자열 타입은 텍스트 데이터를 나타내는 데 사용한다.
- 문자열은 0개 이상의 16비트 유니코드 문자의 집합으로 전 세계 대부분의 문자를 표현할 수 있다.
1 | // 문자열 타입 |
- 다른 타입의 값과 달리 문자열을 따옴표로 감싸는 이유 ➡️ 키워드나 식별자와 같은 토큰과 구분하기 위해서
- 자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값이다.
👉🏻 문자열이 생성되면 그 문자열을 변경할 수 없다는 것을 의미한다.
✨ 부동소수점이란?
console.log(0.1 + 0.2)의 결과값이 무엇일까? 결과는 0.30000000004가 나온다.
그렇다면 console.log(0.1 + 0.2 === 0.3)의 결과는? 👉🏻 당연히 false가 나오게 된다.
원시 타입 중 숫자 타입의 정수, 실수, 2진수, 8진수, 16진수, 리터럴 등은 배정밀도 64비트 부동소수점 형식의 2진수로 저장된다.
✅ 부동소수점(floating point)
: 컴퓨터가 실수를 표현하는 방법(.이 부표처럼 앞뒤로 이동한다고 해서 부동이라는 이름이 붙었다.)
9.625가 이진법으로 표현하면 1001.101로 표현되는데 부동소수점은 1.001101의 형식으로 변환한다. 1001.101이 1.001101처럼 되려면 소수점이 왼쪽으로 세 칸 이동해야한다. 그래서 소숫점이 떠서 움직여야한다고 표현하는 것이다.
문자열 타입
텍스트 데이터를 나타내는데 사용한다. 문자열은 0개 이상의 16비트 유니코드 문자의 집합으로 전 세계 대부분의 문자를 표현할 수 있다.
C와 같은 언어와는 다르게, 자바스크립트의 문자열은 원시 타입이며 변경 불가능(immutable)하다. 이것은 한 번 문자열이 생성되면, 그 문자열을 변경할 수 없다는 것을 의미한다.
1 | var str = 'Hello'; |
첫 번째 구문이 실행되면 메모리에 문자열 ‘Hello’가 생성되고 식별자 str은 메모리에 생성된 문자열 ‘Hello’의 메모리 주소를 가리킨다.
그리고 두 번째 구문이 실행되면 이저에 생성된 문자열을 수정하는 것이 아니라 새로운 문자열 ‘world’를 메모리에 생성하고 식별자 str은 이것을 가리킨다. 이때 문자 ‘Hello’와 ‘world’는 모두 메모리에 존재하고 있다.
변수 str은 문자열 ‘Hello’를 가리키고 있다가 문자열 ‘world’를 가리키도록 변경되었을 뿐이다.
문자열은 배열 처럼 인덱스를 통해 접근할 수 있다. 이와 같은 특성을 갖는 데이터를 유사 배열이라 한다.
1 | var str = 'string'; |
str[0] = 'S'처럼 이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다(이때 에러가 발생하지 않는다). 한번 생성된 문자열은 read only로서 변경할 수 없다. 이것을 변경 불가능(immutable)이라 한다.
그러나 새로운 문자열을 재할당하는 것은 물론 가능하다. 이는 기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것이기 때문이다. 👉문자열과 불변성
템플릿 리터럴
- ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었다.
- 멀티라인 문자열
- 표현식 삽입
- 태그드 템플릿
- 템플릿 리터럴은 일반 문자열과 비슷해 보이지만 백틱을 사용해 표현한다.
1 | var str = 'Hello |
1. 멀티라인 문자열
🔥 일반 문자열 내에서는 줄바꿈이 허용되지 않는다.
➡️ 따라서 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 👉🏻 백슬래시로 시작하는 이스케이프 시퀀스를 사용해야 한다.

✨ 라인 피드와 캐리지 리턴
과거 타자기에서 커서를 제어하는 방식에서 비롯되었다.
라인 피드(\n): 커서를 정지한 상태에서 종이를 한 줄 올리는 것
캐리지 리턴(\r): 종이를 움직이지 않고 커서를 맨 앞줄로 이동하는 것
자바스크립트에서는 라인 피드와 캐리지 리턴 모두 개행을 의미한다.
줄바꿈과 들여쓰기가 적용된 HTML 문자열은 다음과 같이 이스케이프 시퀀스를 사용해 작성한다.
1 | var template = '<ul>**\n\t**<li><a href="#">Home</a></li>**\n**</ul>'; |
- 일반 문자열과 달리 템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 적용된다.
1 | var template = `<ul> |
2. 표현식 삽입
🖥 문자열은 문자열 연산자 +를 사용해 연결할 수 있다.
- +연산자 👉🏻 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작
1 | var first = 'Ung-mo'; |
📚 템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다.
- 이를 통해 문자열 연산자보다 가독성 좋고 간편하게 문자열을 조합할 수 있다.
1 | var first = 'Ung-mo'; |
💡 표현식을 삽입하려면 ${}으로 표현식을 감싼다.
- 이때 표현식의 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입된다.
1 | console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3 |
- 표현식 삽입은 반드시 템플릿 리터럴 내에서 사용해야 한다.
- 템플릿 리터럴이 아닌 일반 문자열에서의 표현식 삽입 👉🏻 문자열로 취급된다.
1
console.log('1 + 2 = ${1 + 2}'); // 1 + 2 = ${1 + 2}
- 템플릿 리터럴이 아닌 일반 문자열에서의 표현식 삽입 👉🏻 문자열로 취급된다.
불리언 타입
불리언(boolean) 타입의 값은 논리적 참, 거짓을 나타내는 true와 false 뿐이다.
1 | var foo = true; |
undefined 타입
💡 undefined의 값은 undefined가 유일하다.
- var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화된다.
➡️ 다시 말해 변수 선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈 상태로 내버려두지 않고 자바스크립트 엔진이 undefined로 초기화된다. - 이처럼 undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값이다.
- 개발자가 변수 값이 없다는 것을 명시하고 싶을 때는? 👉🏻 null을 할당한다.
✨ 선언과 정의
undefined를 직역하면 “정의되지 않은”이다.
- 일반적으로 정의란? 👉🏻 어떤 대상을 명확하게 규정하는 것을 의미한다.
- 자바스크립트의 undefined에서 말하는 정의란? 👉🏻 변수에 값을 할당하여 변수의 실체를 명확히 하는 것
null 타입
💡 null 타입은 null이 유일하다.
- 값이 없다는 것을 의도적으로 명시할 때 사용한다.
- null을 할당하는 것 👉🏻 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다.
- 이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미한다. 자바스크립트 엔진은 누구도 참조하지 않는 메모리 영역에 대해 가비지 콜렉션을 수행할 것이다.
심벌 타입
심볼은 주로 이름의 충돌 위험이 없는 유일한 객체의 프로퍼티 키(property key)를 만들기 위해 사용한다. 심볼은 Symbol 함수를 호출해 생성한다. 이때 생성된 심볼 값은 다른 심볼 값들과 다른 유일한 심볼 값이다.
1 | const a = Symbol('id'); |
✨ object.key로 사용
객체에서 Symbol로도 객체의 property를 만들 수 있다.
1 | let obj = { |
- Symbol을 key를 사용하여 데이터에 접근할 수 있다. 그러면 string을 사용하면 되지 왜 굳이 Symbol을 사용할까? 만약 obj 객체에 무수히 많은 프로퍼티가 있다고 가정해보자.
- 협업을 하다가 한 팀원이 obj객체에 name 속성이 있는지 모르고 name 속성을 추가해서 덮어씌어버린다면? 오류가 발생할 것이다.
- 이 속성값은 건들지 말아줘!하고 싶을 경우 Symbol을 사용한다. 같은 속성이름으로 값을 추가하더라도 Symbol은 다른 존재로 인식 하기 때문에 오류가 없을 것이다.
참고자료)
https://chaeyoung2.tistory.com/40
객체 타입
객체는 데이터와 그 데이터에 관련한 동작을 모두 포함한다.
- 이름과 값을 가지는 데이터: 프로퍼티(property)
- 그 데이터에 관련한 동작: 메서드(method)
🔥 자바스크립트는 객체 기반의 스크립트 언어로서 자바스크립트를 이루고 있는 거의 “모든 것”이 객체이다.
원시 타입(Primitives)을 제외한 나머지 값들(배열, 함수, 정규표현식 등)은 모두 객체이다. 또한 객체는 pass-by-reference(참조에 의한 전달) 방식으로 전달된다.
데이터 타입의 필요성
- 값을 저장할 때 확보해야하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
1. 데이터 타입에 의한 메모리 공간 확보와 참조
값을 참조하려면 한 번에 읽어 들여야 할 메모리 공간의 크기, 즉 메모리 셀의 개수를 알아야 한다.
🤔 그렇다면 컴퓨터는 한 번에 읽어 들여야 할 메모리 셀의 크기를 어떻게 알 수 있을까?
➡️ 변수에 어떤 데이터 타입의 값이 할당되어 있는지 확인하고 메모리 공간을 확보한다.

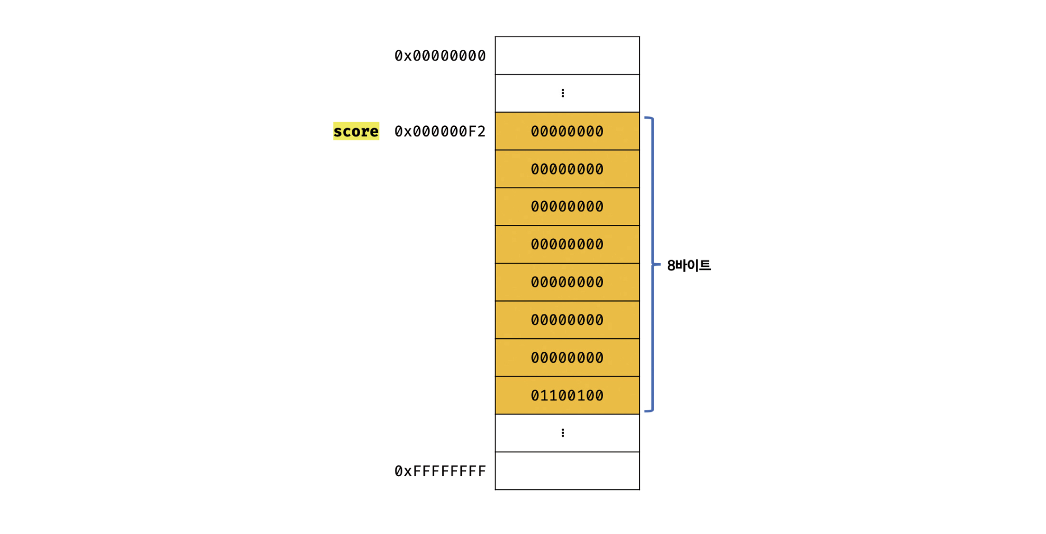
자바스크립트는 숫자 타입의 값을 생성할 때 배정밀도 64비트 부동소수점 형식을 사용한다. 따라서 실제로 메모리에 저장되는 2진수 값은 위 그림과 다르다.
🔥 이번에는 참조의 경우를 생각해보자.
- 위의 예제에서 식별자 score를 통해 숫자 값 100이 저장되어 있는 메모리 공간의 선두 메모리 셀의 주소를 찾아갈 수 있다.
- 이때 값을 참조하려면 한번에 읽어 들여야 할 메모리 셀의 개수(바이트 수)를 알아야한다.
- 그러기 위해 자바스크립트 엔진은 score 변수의 값이 숫자 타입임을 인식하고 8바이트 단위로 메모리 공간에 저장된 값을 읽어 들인다.
2. 데이터 타입에 의한 값의 해석
메모리에서 읽어들인 2진수를 어떻게 해석해야하는지에 대한 문제가 남아있다. 메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있다.
- 예를 들어 0100 0001을 숫자로 해석하면 65지만 문자열로 해석하면 ‘A’다. 이렇게 같은 2진수여도 해석이 달라질 수 있다.
- 하지만 우리는 데이터 타입이 있고, 위의 예제에서 score 변수에 할당된 값은 숫자 타입의 값이므로 score 변수를 참조하면 메모리 공간의 주소에서 읽어 들인 2진수를 숫자로 해석한다.
📚 데이터 타입이 필요한 이유는 다음과 같다.
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
1. 동적 타입 언어와 정적 타입 언어
✨ 변수는 타입을 가질까?
➡️ 결론부터 말하자면 변수는 타입을 갖지 않는다. 하지만 값은 타입을 갖는다. 따라서 변수에 할당되어 있는 값에 의해 변수의 타입이 결정된다라고 표현하는 것이 적절하다.
🖥 정적 타입 언어
변수를 선언할 때 변수에 할당할 수 있는 값의 종류를 사전에 선언해야 한다.(= 명시적 타입 선언)
1 | // c 변수에는 1바이트 정수 타입의 값만 할당할 수 있다. |
변수의 타입을 변경할 수 없으며, 변수에 선언한 타입에 맞는 값만 할당할 수 있다. 정적타입 언어는 컴파일 시점에 타입 체크를 수행한다. 만약 타입 체크를 통과하지 못했다면 에러를 발생시킨다.
🖥 동적 타입 언어
자바스크립트는 정적 타입 언어와 다르게 변수를 선언할 때 타입을 선언하지 않는다.
1 | var foo; |
자바스크립트 변수에는 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있으므로 정적 타입 언어에서 말하는 데이터 타입과 개념이 다르다.
- 정적 타입 언어는 변수 선언 시점에 변수의 타입이 결정되고
- 자바스크립트에서는 값을 할당하는 시점에 변수의 타입이 동적으로 결정된다.
➡️ 다시 말해, 자바스크립트의 변수는 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. 이러한 특징을 동적 타이핑이라고 한다.
2. 동적 타입 언어와 변수
동적 타입 언어는 변수에 대해 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있다.
👿 이러한 편리함 이면에는 위험이 있다.
모든 소프트웨어 아키텍처에는 트레이드오프가 존재하며, 동적 타입 언어 또한 구조적인 단점이 있다.
- 변수 값은 언제든지 변경될 수 있기 때문에 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어려울 수 있다.
- 그뿐만 아니라 변수의 타입이 고정되어 있지 않고 동적으로 변하는 동적 타입 언어의 변수는 값의 변경에 의해 타입도 언제든지 변경될 수 있다.
➡️ 따라서 동적 타입 언어의 변수는 값을 확인하기 전에는 타입을 확신할 수 없다.
🔥 변수를 사용할 때 주의할 사항은 다음과 같다.
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용한다.
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제해야 한다.
- 전역 변수는 최대한 사용하지 않도록 한다.
- 변수보다는 상수를 사용해 값의 변경을 억제한다.
- 변수의 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍한다.
