✅ 연산자
: 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 차입, 지수 연산 등을 수행해 하나의 값을 만든다.
- 이때 연산의 대상을 피연산자라 한다.
- 피연산자는 값으로 평가될 수 있는 표현식이어야 한다.
➡️ 그리고 피연산자와 연산자의 조합으로 이뤄진 연산자 표현식도 값으로 평가될 수 있는 표현식이다.
1 | // 산술 연산자 |
- 피연산자 👉🏻 ”값”이라는 명사의 역할
- 연산자 👉🏻 ”피연산자를 연산하여 새로운 값을 만든다”라는 동사의 역할
➡️ 다시 말해, 피연산자는 연산의 대상이 되어야 하므로 값으로 평가할 수 있어야 한다.
산술 연산자
✅ 산술 연산자
: 피연산자를 대항으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
- 산술 연산이 불가능한 경우 👉🏻 NaN를 반환한다.
1. 이항 산술 연산자
: 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
- 부수효과 👉🏻 모든 이항 산술 연산자는 피연산자의 값을 변경하는 부수 효과(Side effect)가 없다.
➡️ 다시 말해, 어떤 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 단지 새로운 값을 만들 뿐이다.
| 이항 산술 연산자 | 의미 | 부수효과 |
|---|---|---|
| + | 덧셈 | X |
| - | 뺄셈 | X |
| * | 곱셈 | X |
| / | 나눗셈 | X |
| % | 나머지 | X |
1 | 5 + 2; // -> 7 |
2. 단항 산술 연산자
: 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
| 단항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| ++ | 증가 | O |
| – | 감소 | O |
| + | 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. | X |
| - | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. | X |
- 부수효과 👉🏻 주의할 점은 이항 산술 연산자와는 달리 증가/감소 연산자는 피연산자의 값을 변경하는 부수효과가 있다는 것이다.
➡️ 다시 말해, 증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
1 | var x = 1; |
- 증가·감소 연산자는 변수에만 쓸 수 있다.
5++와 같이 값에 사용하려고 하면 에러가 발생한다.- 증가 연산자:
++는 변수를 1 증가시킴 - 감소 연산자:
--는 변수를 1 감소시킴
- 증가 연산자:
🔥 증가·감소 연산자는 위치에 의미가 있다.
counter++와 같이 피연산자 뒤에 올 때는, **’후위형(postfix form)’**이라고 부른다.++counter와 같이 피연산자 앞에 올 때는, **’전위형(prefix form)’**이라고 부른다.
1 | var x = 5, |
- 후위형과 전위형은 피연산자인
**counter를1만큼 증가시켜 준다는 점**에서 동일한 역할을 한다. - 두 형의 차이는
++/--의 반환 값을 사용할 때 드러난다.- 전위형은 증가·감소 후의 새로운 값을 반환하는 반면,
- 후위형은 증가·감소 전의 기존 값을 반환한다.
🖥 +단항 연산자는 피연산자에 어떠한 효과도 없다.
- 양수를 음수로 반전하지도 않는다.
1 | // 아무런 효과가 없다. |
- 숫자 타입이 아닌 +단항 연산자를 사용하면 👉🏻 피연산자를 숫자타입으로 변환하여 반환
➡️ 따라서 피연산자를 변경하는 것이 아니라 숫자 타입으로 변환한 값을 생성해서 반환한다. (부수효과 X)
1 | var x = '1'; |
🖥 -단항 연산자는 피연산자의 부호를 반전한 값을 반환한다.
- +단항 연산자와 마찬가지로 숫자 타입이 아닌 피연산자에 사용하면? 👉🏻 피연산자를 숫자 타입으로 변환하여 반환한다.
- 이때 피연산자를 변경하는것이 아니고 부호를 생성해 반전한 값을 생성한다. ➡️ 부수효과X
1 | // 부호를 반전한다. |
3. 문자열 연결 연산자
: +연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
그 외의 경우는 산술 연산자로 동작한다.
🙌🏻 다음 예제를 살펴보자
1 | // 문자열 연결 연산자 |
💡 주목할 것은 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동변환 되기도 한다는 것이다.
- 위 예제에서 1 + true를 연산하면 👉🏻 자바스크립트 엔진은 암묵적으로 불리언 타입의 값이 true를 숫자 타입인 1로 변환 후 연산을 수행한다.
➡️ 암묵적 타입 변환(implicit coercion) / 타입 강제 변환(type coercion)
할당 연산자
할당 연산자
: 우항에 있는 피연산자의 평가 결과를 좌항의 변수에 할당한다.
- 할당 연산자는 좌항의 변수 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
| 할당 연산자 | 사례 | 동일 표현 | 부수 효과 |
|---|---|---|---|
| = | x = y | x = y | O |
| += | x += y | x = x + y | O |
| -= | x -= y | x = x - y | O |
| *= | x *= y | x = x * y | O |
| /= | x /= y | x = x / y | O |
| %= | x %= y | x = x % y | O |
1 | var x; |
✅ 표현식
: 값으로 평가될 수 있는 문
✅ 문
: 표현식이 문과 표현식이 아닌문
🤔 그렇다면 할당문은 표현식인 문일까? 표현식이 아닌 문일까?
🙌🏻 다음 예제를 살펴보자
1 | var x; |
- 할당문 👉🏻 변수에 값을 할당하는 부수 효과만 있을 뿐 값으로 평가되지 않을 것처럼 보인다.
- 하지만 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
- 위 예제의 x=10은 x에 할당된 숫자 값 10으로 평가된다.
🔥 할당문을 다른 변수에 할당할 수도 있다. ➡️ 연쇄 할당
1 | var a, b, c; |
비교 연산자
✅ 비교 연산자
: 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환
- 비교 연산자는 if문이나 for문과 같은 제어문의 조건식에서 주로 사용된다.
1. 동등/일치 비교 연산자
- 동등 비교 연산자와 일치 비교 연산자 공통점 👉🏻 같은 값으로 평가되는지 비교하여 불리언 값을 반환한다.
- 동등 비교 연산자와 일치 비교 연산자 차이점 👉🏻 비교하는 엄격성의 정도가 다르다.
| 비교 연산자 | 의미 | 사례 | 설명 | 부수 효과 |
|---|---|---|---|---|
| == | 동등 비교 | x == y | x와 y의 값이 같음 | X |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 | X |
| != | 부동등 비교 | x != y | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | X |
🖥 동등 비교 연산자
: 좌항과 우항의 피연산자를 비교할 때 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
- 동등 비교 연산자는 좌항과 우항의 피연산자가 타입은 다르더라도 암묵적 타입 변환 후에 같은 값일 수 있다면 true를 반환한다.
1 | // 동등 비교 |
- 동등 비교 연산자는 편리한 경우도 있지만 결과를 예측하기 어렵고 실수하기 쉽다.
➡️ 동등 비교 연산자는 예측하기 어려운 결과를 만들어 낸다.
1 | // 동등 비교. 결과를 예측하기 어렵다. |
🖥 일치 비교 연산자
: 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우 true를 반환한다.
- 암묵적 타입을 변환하지 않고 값을 비교한다. 👉🏻 일치 비교 연산자는 예측하기 쉽다.
1 | // 일치 비교 |
🔥 일치 비교 연산자에서 주의해야 할 것은 NaN이다.
1 | // NaN은 자신과 일치하지 않는 유일한 값이다. |
- NaN은 자신과 일치하지 않는 유일한 값이다.
- 따라서 숫자가 NaN인지 확인하려면? 👉🏻 isNaN 빌트인 함수 사용
1 | // Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다. |
🔥 숫자 0도 주의하자
- 자바스크립트에는 양의 0과 음의 0이 있는데 비교하면 true를 반환한다.
1 | // 양의 0과 음의 0의 비교. 일치 비교/동등 비교 모두 결과는 true이다. |
✨ Object.is 메서드
동등 비교 연산자와 일치 비교 연산자는 +0과 -0을 동일한 값, NaN과 NaN를 다른 값이라고 평가한다.
예측 가능한 정확한 비교를 반환한다.
1 | -0 === +0; // -> true |
- 부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교 연산자와 일치 비교 연산자의 반대 개념이다.
1 | // 부동등 비교 |
2. 대소 관계 비교 연산자
: 대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.

1 | // 대소 관계 비교 |
삼항 조건 연산자
✅ 삼항 조건 연산자
: 조건 식의 평가 결과에 따라 반환할 값을 결정한다.
- 자바스크립트의 유일한 삼항 연산자
- 부수 효과는 없다.
🙌🏻 삼항 조건 연산자의 표현식은 다음과 같이 사용한다.

- 첫 번째 피연산자가 true로 반환되면? 👉🏻 두 번째 피연산자를 반환
- 첫 번째 피연산자가 false로 반환되면? 👉🏻 세 번째 피연산자를 반환
➡️ 즉, 삼항 조건 연산자는 두 번째 피연산자 또는 세 번째 피연산자로 평가되는 표현식이다. - 물음표 앞의 첫 번째 피연산자는? 👉🏻 조건식
- 즉, 불리언 타입의 값으로 평가될 표현식
- 평가결과가 불리언 타입의 값이 아니면? ➡️ 불리언 값으로 암묵적 타입 변환된다.
1 | var x = 2; |
🤔 삼항 조건 연산자는 조건식인가?
삼항 조건 연산자의 첫 번째 피연산자는 조건식이므로 조건문이다.
따라서 if…else문을 사용해도 삼항 조건 연산자 표현식과 유사하게 처리할 수 있다.
🔥 삼항 조건 연산자와 if…else문의 차이점
: 삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만 if…else문은 값처럼 사용할 수 없다.
➡️ if…else은 표현식이 아닌 문이다.
1 | var x = 10; |
💡 삼항 조건 연산자는 표현식은 값으로 평가할 수 있는 표현식인 문이다.
➡️ 따라서 값처럼 다른 표현식의 일부가 될 수 있어 매우 유용하다.
1 | var x = 10; |
- 조건에 따라 어떤 값을 결정해야 한다면? 👉🏻 삼항 조건 연산자 표현식을 사용하는 것이 유리하다.
- 조건에 따라 수행해야 할 문이 여러개라면? 👉🏻 if…else문을 사용
논리 연산자
논리 연산자
: 우항과 좌항의 피연산자를 논리 연산한다. (부정 논리 연산자의 경우 우항의 피연산자)

1 | // 논리합(||) 연산자 |
🖥 논리 부정 연산자는 언제나 불리언 값을 반환한다.
- 단, 피연산자가 반드시 불리언 값일 필요는 없다.
- 만약 피연산자가 불리언 값이 아니라면? 👉🏻 불리언 타입으로 암묵적 타입 변환된다.
1 | // 암묵적 타입 변환 |
🖥 논리합 또는 논리곱 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있다.
논리합 또는 논리곱 연산자는 언제나 2개의 피연산자 중 어느 한 쪽으로 평가된다.
1 | // 단축 평가 |
쉼표 연산자
✅ 쉼표 연산자
: 왼쪽 피연산자부터 차례대로 연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
1 | var x, y, z; |
그룹 연산자
✅ 그룹 연산자
: 소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 우선순위가 가장 높다.
1 | 10 * 2 + 3; // -> 23 |
- 첫 번째 문에서는 10 * 2를 먼저 연산 ➡️ 그 다음 20 + 3을 연산
- 곱셈 연산자가 덧셈 연산자보다 우선순위가 높기 때문에
- 두번째 문에서는 그룹 연산자로 감싼 표현식을 먼저 연산 ➡️ 2 + 3 연산 ➡️ 그 다음 10 * 5 연산
typeof 연산자
✅ typeof 연산자
: 피연산자의 데이터 타입을 문자열로 변환
7가지 문자열(string, number, boolean, undefined, symbol, object, function) 중 하나를 반환
- null을 반환하는 경우는 없다.
- 함수의 경우 undefined를 반환한다.
➡️ 이처럼 typeof 연산자가 반환하는 문자열은 7개의 데이터 타입과 정확히 일치하지 않는다.
1 | typeof ''; // -> "string" |
🔥 null을 “null”이 아닌 “object”로 반환한다는데 주의하자
이것은 자바스크립트의 첫 번째 버그다. 하지만 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못하고 있다.
➡️ 따라서 null타입인지 확인할 때는 일치 연산자를 사용하자
1 | var foo = null; |
🔥 선언하지 않은 식별자를 typeof연산자로 연산해보면 ReferenceError가 아닌 undefined를 반환한다.
1 | // undeclared 식별자를 선언한 적이 없다. |
지수 연산자
✅ 지수 연산자
: ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑(base)으로, 우항의 피연산자를 지수(exponent)로 거듭제곱하여 숫자 값을 반환한다.
1 | 2 ** 2; // -> 4 |
- 지수 연산자가 도입되기 이전에는? 👉🏻 Math.pow 메서드를 사용
1 | Math.pow(2, 2); // -> 4 |
- 지수 연산자는 다음과 같은 경우 Math.pow 메서드보다 가독성이 좋다.
1 | // 지수 연산자의 결합 순서는 우항에서 좌항이다. 즉, 우결합성을 갖는다. |
- 음수를 거듭제곱의 밑으로 사용해 계산하려면 다음과 같이 괄호로 묶어야 한다.
1 | -5 ** 2; |
- 지수 연산자는 다른 산술 연산자와 마찬가지로 할당 연산자와 함께 사용할 수 있다.
1 | var num = 5; |
- 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
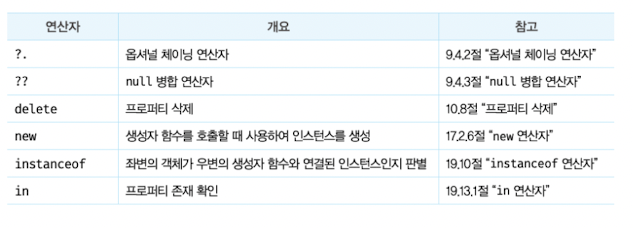
그 외의 연산자

옵셔널 체이닝 연산자, null 병합 연산자, 프로퍼티 삭제 연산자 등
연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않는다. 하지만 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
💡 부수 효과가 있는 연산자
- 할당 연산자(=)
- 증가/감소 연산자 (++/–)
- delete 연산자
1 | var x; |
연산자 우선순위
✅ 연산자 우선순위
: 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 의미한다.
우선 순위가 높을수록 먼저 실행된다.

➡️ 우선순위가 가장 높은 그룹 연산자를 사용하여 우선 순위를 명시적으로 조절하는 것을 권장한다.
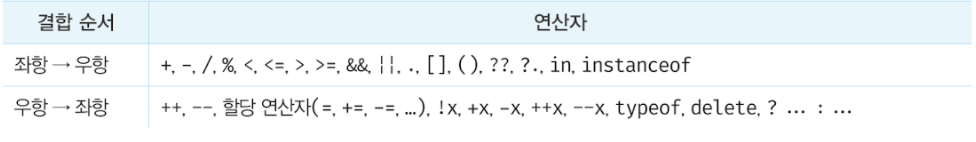
연산자 결합 순서
✅ 연산자 결합 순서
: 연산자의 어느쪽부터 평가를 수행할 것인지를 나타내는 순서