📚 데이터가 변경되면 변경된 내용을 다시 렌더링하자
수업시간에 Mock data를 만들어 데이터가 변경되면 setState 함수를 실행시켜 데이터의 변경사항을 렌더링했었다.
이 내용들을 공부하면서 state와 setState의 개념에 대해서 확실하게 알고갈 수 있었다.
하지만 이전 코드의 문제점이 있다. 회사에선 아무도 이런 코드로 프로그래밍을 하지 않는다는 것이다. 회사엔 데이터를 다루는 백엔드 개발자가 있을 것이고, 프론트엔드는 서버에 데이터를 요청하고 응답받은 데이터를 사용해서 사용자가 보는 화면에 렌더링을 할 것이다.
Express로 서버를 만들어보자
서버에 데이터를 요청하고 응답받는 연습을 해보자. 연습을 하기 위해 Express 프레임워크를 사용해보자🙌🏻
🔥 express의 역할 [ express는 뭐하는 친구야? ]

Node.js를 위한 빠르고 쉬운 웹 프레임워크이다. 익히 들어본 자바의 spring처럼 Express는 JS의 웹 프레임워크이다. Express를 사용해 서버를 만들고 Node.js 개발 시 개발을 빠르고 손쉽게 할 수 있도록 도와주는 역할을 한다.
🔥 express 설치하기 [ express 설치 어렵지 않아요! ]
먼저, 프로젝트를 진행할 프로젝트 폴더를 만든다.
npm init -y로 초기화를 진행한다.
1
2
3
4
5
6
7
8
9
10
11
12{
"name": "playground",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}초기화를 하면 package.json 파일이 생성된 것을 확인할 수 있다.
npm i express CLI 명령어를 사용해 express를 설치한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{
"name": "playground",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
**"dependencies": {
"express": "^4.18.2"
}**
}dependencies에 추가되었다! 아주 간단하게 express 설치를 완료했다. 😎
🔥 express 사용해서 서버 실행하기 [ 설치는 했는데 어떻게 사용하는건데? ]
express를 import 해오자
: require를 사용해서 외부 모듈을 가져오자.
1
const express = require('express');
babel을 사용하면 흔히 아는 import 키워드를 사용해서 가져올 수도 있지만 지금은 babel을 따로 설치하지 않았기 때문에 require를 사용하자
express를 실행하자
1
2const express = require('express');
**const app = express();**app.listen( ) 메서드를 사용하자
: app.listen( ) 메서드는 웹 서버를 시작하는 시작점의 역할을 한다.
app.listen은 두 개의 인자를 받는데, 첫 번째 인자로 PORT 번호 두 번째 인자로 listen 메서드로 서버를 계속 열어두면 무한 루프로 실행될 콜백함수를 받는다.
1
2
3app.listen(PORT, () => {
console.log(`Server Listening on http://localhost:${PORT})
});이제 node app.js로 실행시켜보면?

👉🏻 서버가 열린 것을 확인할 수 있고

👉🏻 Cannot GET /이 뜨는것을 확인할 수 있다.
이러면 express 서버를 실행시키는 것까지 성공적으로 완료했다!
🔥 받은 요청 처리하기 [ 이걸 우리는 라우팅이라고 부르기로 했어요 ]
프론트엔드 관점에서 생각을 하는 것보다 내가 서버의 입장이 되었을 때, express를 이해하기 쉽다. 나는 서버야!라는 생각을 가지고 코드를 보면,
1 | app.get('/', (req, res) => { |
‘/’ path로 get 요청이 오면 👉🏻
Hello World
을 보내주자와 동일하다정리하면 이러한 클라이언트 요청에 응답하는 방법을 결정하는 것을 라우팅이라 한다. 각 라우트는 하나 이상의 핸들러 함수를 가질 수 있으며, 이러한 함수는 라우트가 일치할 때 실행된다.
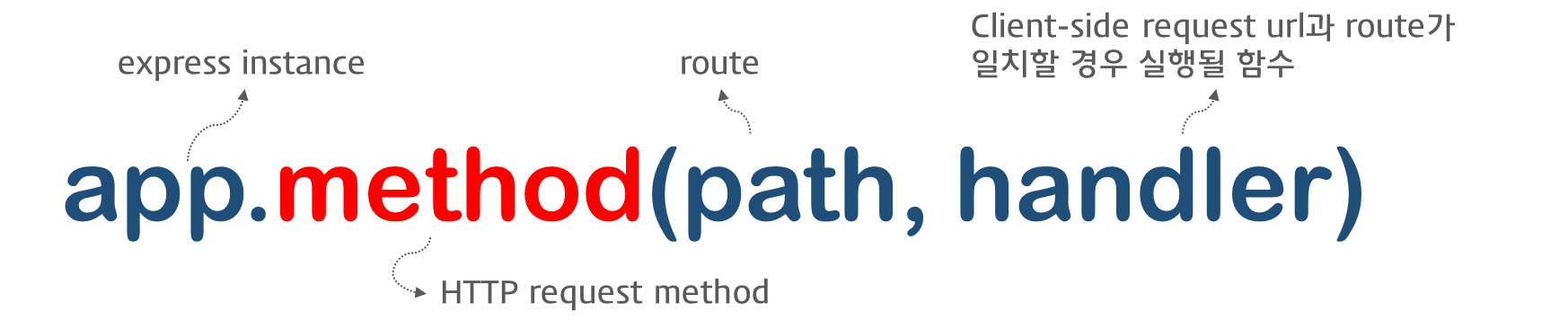
라우트 정의에는 다음과 같은 구조가 필요하다.

지금은 코드 하나를 작성하고 변경된 내용을 확인하려면 서버를 껐다가 다시 켜야하는 불편함이 있다. 개발자는 불편함을 참으면 안된다고 배웠으며, 우리의 선배님들은 이 불편함을 해결하기 위해 무언가를 만들어 내셨을 것이다. 그것이 바로 nodemon이다.
nodemon
nodemon은 변경된 내용들을 계속 watch하면서 자동적으로 서버를 껐다가 켜주는 역할을 한다.
🖥 dependencies와 devDependencies의 차이점
설치를 하기 전에 생각을 해봐야 할 것이 있다. 이 nodemon은 어디에 설치를 해야할까?
다시 말해서, nodemon은 사용자가 필요한 패키지인가?
nodemon은 개발자가 사용하기 위해서 설치하는 것이기 때문에 배포할 때에는 필요없는 기능이다. 그렇기 때문에 —save-dev 라는 옵션을 추가해서 install 해야한다.npm i —D nodemon
-D와 —save-dev는 동일하다.
nodemon을 설치했다면 package.json에서 script를 수정해보자.
1 | { |
nodemon으로 server.js를 실행시키겠다는 단축키를 만들었다.
이제 터미널에 node server.js가 아닌 npm run start를 사용해서 서버를 실행시킬 수 있다.
✏️ 정적 파일(HTML) 제공 [ HTML은 어떻게 받아오는거지? ]
HTML, CSS, Javascript, 이미지 파일과 같은 정적 파일을 제공하기 위해 express.static을 사용한다.
1 | const express = require('express'); |
public directory에 있는 파일을 사용할 수 있다.
우린 지금 public 폴더가 없으니, public 폴더를 만들고 index.html을 만들어보자
1 | <!DOCTYPE html> |

이제 서버는 애플리케이션이 실행되면 index.html을 제공한다.
