변수와 데이터 타입에 대해서 배우는 시간이었는데, 변수에 대해서 조금 더 자세히 정리해보는 시간을 가졌다.
🙋🏻♂️ 변수란 무엇일까?
: 변수란 값을 메모리에 저장하기 위해 확보한 메모리 공간 또는 어떠한 값을 구별해서 식별할 수 있는 고유한 이름을 의미한다.
즉, 값은 메모리 공간에 저장되어있다. 따라서 변수는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해낼 수 있어야 한다.
변수 이름을 식별자라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
이를 위해 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억해야 한다.
식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.
🙋🏻♀️ 변수를 사용해야하는 이유는?
: 재사용성을 위해서 변수를 사용한다.
예를 들면, 10 + 20을 더한 값을 다른 곳에서 사용하고 싶을 때 30이라는 평가된 값을 변수에 저장한 후 다른 곳에서도 사용하고 싶을 수 있다.
만약 연산 결과 30을 재사용하고 싶은데 변수라는 개념이 없었다면, 메모리 주소를 통해 연산 결과 30이 저장된 메모리 공간에 직접 접근하는 것 외에는 방법이 없다.
💬 변수의 선언과 할당을 구분해서 생각하자.
변수 선언
: 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있도록 준비하는 것이다.
변수를 선언하게되면, 선언에 의해 확보된 메모리 공간은 확보가 해제되기 전까지 누구도 확보된 메모리 공간을 사용할 수 없도록 보호된다.
변수를 선언하는 방법
: var, let, const와 같은 키워드를 사용한다.
1 | let course; |
변수를 선언하였지만, 아직 값을 할당하지 않았다. 이 상태에선 메모리 공간이 비어있는 것일까? 👉🏻 비어있을 것이라고 생각할 수 있지만, 메모리 공간에는 undefined라는 값이 암묵적으로 할당되어 초기화된다.
🙋🏻♀️ 변수 호이스팅이란?
: 변수 호이스팅이란 변수 선언문이 해당 스코프의 선두로 옮겨진 것처럼 동작하는 특성을 말한다.
ES5 이전엔 let, const 키워드가 없었기 때문에 변수를 선언하기 위해선 var 키워드만 사용할 수 있었다.
1 | console.log(foo); // ① undefined |
①에서 foo는 아직 선언되지 않았으므로 ReferenceError가 발생할 것을 기대했지만 undefined가 출력된다. 그 이유는 다른 언어와 달리 자바스크립트는 모든 선언문을 호이스팅 하기 때문이다.
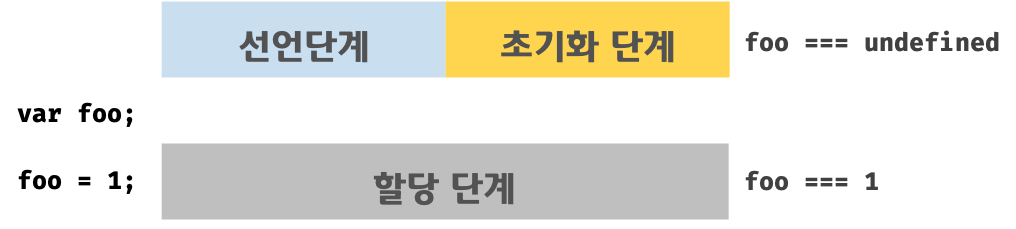
변수는 3단계에 걸쳐 생성된다.
선언 단계 ➡️ 초기화 단계 ➡️ 할당 단계

var키워드로 선언된 변수는 선언 단계와 초기화 단계가 한번에 이루어진다. 따라서 변수 선언문 이전에 변수에 접근하여도 등록된 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환한다. 이러한 현상을 변수 호이스팅이라 한다.
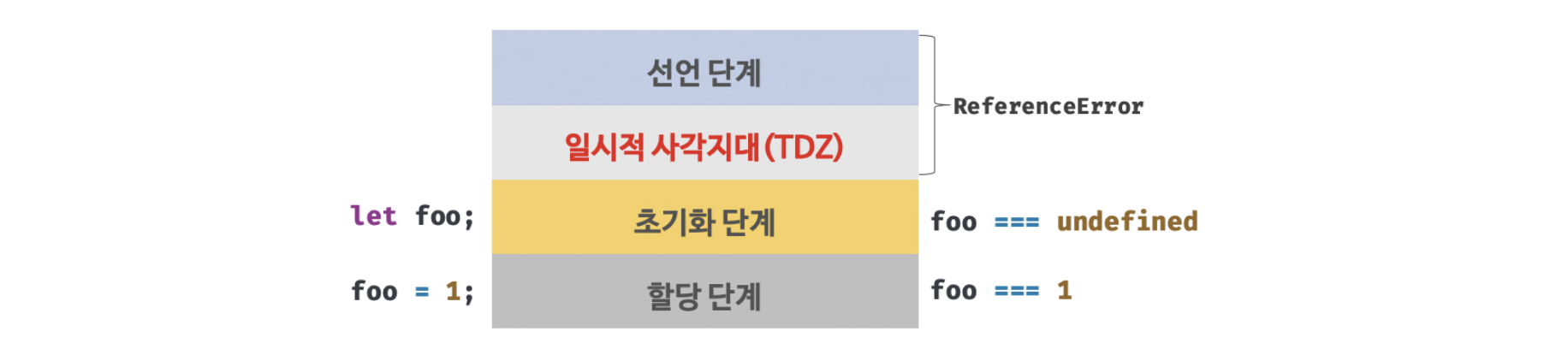
💡 그럼 let, const는 변수 호이스팅이 일어나지 않는걸까?

:let, const 키워드는 런타임 이전에 선언단계가 먼저 실행되지만, 초기화 단계는 변수 선언문에 도달했을 때 실행된다. 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조에러가 발생한다. 그렇기 때문에 호이스팅이 일어나지 않는다고 생각할 수 있지만, let, const 키워드도 호이스팅 된다.
1 | let foo = 1; // 전역 변수 |
만약 호이스팅이 되지 않는다면 console.log(foo)는 1을 출력해야한다. 하지만 호이스팅이 발생하기 떄문에 참조에러가 발생한다.
🙋🏻 우리는 변수를 어떻게 사용해야할까?
: 네이밍 규칙을 준수해서 사용해야한다. 변수의 이름을 지을 땐, 자식의 이름을 짓는 것만큼 신중하게 지어야 한다는 말을 들은 적이 있다. 그만큼 변수 네이밍 하나가 프로그래밍에 영향을 미친다는 의미가 아닐까 싶다.
개발을 혼자하면 문제가 없겠지만, 여러 사람이 함께 개발을 하기 때문에 모두가 이해하기 쉬운 변수명을 사용해야 한다. 그렇게 되면 코드 리뷰 시 다른 사람의 소스 코드를 읽고 이해하는데 필요한 비용을 절약할 수 있다.
