제어문
✅ 제어문
: 조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행할 때(반복문) 사용
- 일반적으로 코드는 위에서 아래 방향으로 순차적으로 실행된다.
- 제어문을 사용하면 코드의 실행 흐름을 인위적으로 제어할 수 있다.
- 하지만 코드 실행 순서가 변경된다는 것
➡️ 단순히 위에서 아래로 순차적으로 진행하는 직관적인 코드의 흐름을 혼란스럽게 만든다.
👉🏻 따라서 제어문은 코드의 흐름을 이해하기 어렵게 만들어 가독성을 해치는 단점이 있다.
가독성이 좋지 않은 코드는 오류를 발생시키는 원인이 된다.
- forEach, map, filter, reduce와 같은 고차함수를 사용한 함수형 프로그래밍 기법에서는 제어문의 사용을 억제하여 복잡성을 해결하려고 노력하자
블록문
✅ 블록문
: 0개 이상의 문을 중괄호로 묶은 것
- 코드 블록 또는 블록으로 부르기도 한다.
- 자바스크립트 블록문을 하나의 실행 단위로 취급한다.
블록문은 단독으로 사용할 수도 있으나, 일반적으로 제어문이나 함수를 정의할 때 사용하는 것이 일반적이다.
🔥 블록문에는 세미콜론을 붙여야 할까?
- 문의 끝에는 세미콜론을 붙이는 것이 일반적이다.
- 하지만 블록문은 언제나 문의 종료를 의미하는 자체종결성을 갖기 때문에 블록문의 끝에는 세미콜론을 붙이지 않는다는 것에 주의하자.
🙌🏻 블록문이 사용되는 다양한 예제다.
1 | // 블록문 |
조건문
✅ 조건문
: 주어진 조건식의 평가 결과에 따라 코드블록의 실행을 결정한다.
- 조건식 👉🏻 불리언 값으로 평가될 수 있는 표현식이다.
- 자바스크립트는 두 가지 조건문을 제공한다.
- if…else문
- switch문
1. if…else문
✅ if…else문
: 주어진 조건식의 평가결과 즉 논리적 참 또 거짓에 따라 실행할 코드 블록을 결정한다.
- 조건식의 평가 결과가 true일 경우 👉🏻 if문의 코드 블록이 실행
- false일 경우 👉🏻 else문의 코드 블록이 실행
1 | if (조건식) { |
💡 if문의 조건식은 불리언 값으로 평가되어야 한다.
- 만약 if문의 조건식이 불리언 값이 아닌 값으로 평가되면? 👉🏻 자바스크립트 엔진에 의해 암묵적으로 불리언 값으로 강제 변환되어 실행할 코드 블록을 결정한다.
👉 암묵적 타입 변환 - 조건식을 추가하여 조건에 따라 실행될 코드 블록을 늘리고 싶으면? 👉🏻 else if문을 사용
1 | if (조건식1) { |
🖥 else if문과 else문은 옵션이다.
- 즉, 사용할 수도 있고 사용하지 않을 수도 있다.
- if문과 else문은 2번 이상 사용할 수 없지만 else if 문은 여러번 사용할 수 있다.
1 | var num = 2; |
🖥 만약 코드 블록 내의 문이 하나뿐이라면 중괄호를 생략할 수 있다.
1 | var num = 2; |
🖥 대부분의 if…else문은 삼항 조건 연산자로 바꿔쓸 수 있다.
1 | // x가 짝수이면 result 변수에 문자열 '짝수'를 할당하고, 홀수이면 문자열 '홀수'를 할당한다. |
🙌🏻 위 예제는 다음과 같이 삼항 조건 연산자로 바꿔쓸 수 있다.
1 | var x = 2; |
🙌🏻 만약 경우의 수가 세가지(양수, 음수, 0)이라면 다음과 같이 바꿔쓸 수 있다.
1 | var num = 2; |
num > 0 ? '양수' : '음수'👉🏻 표현식- 즉, 삼항 조건 연산자는 값으로 평가되는 표현식을 만든다.
➡️ 따라서 삼항 조건 연산자 표현식은 값처럼 사용할 수 있기 때문에 변수에 할당할 수 있다. - if…else문은? 👉🏻 표현식이 아닌 문
➡️ if…else은 값처럼 사용할 수 없기 때문에 변수에 할당할 수 없다.
2. switch문
✅ switch문
: 주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case문으로 실행 흐름을 옮긴다.
- case문은 👉🏻 상황을 의미하는 표현식을 지정하고 콜론으로 마친다.
- 그 뒤에 실행할 문들을 위치시킨다.
- switch문의 표현식과 일치하는 case문이 없다면? 👉🏻 실행 순서는 default문으로 이동
- default문: 선택사항, 사용할 수도 있고 사용하지 않을 수도 있다.
1 | switch(표현식) { |
🤔 언제 if…else문을 사용하고 언제 switch문을 사용해야 할까?
if…else문의 조건식은 불리언 값으로 평가되어야 하지만 switch문의 표현식은 불리언 값보다는 문자열이나 숫자 값인 경우가 많다.
- if…else문은 논리적 참, 거짓으로 실행할 코드 블록을 결정
- switch문은 논리적 참, 거짓보다는 다양한 상황에 따라 코드 블록을 결정할 때 사용
🙌🏻 switch문 예제를 살펴보자
1 | // 월을 영어로 변환한다. (11 → 'November') |
- month 변수의 평가 결과인 숫자 11과 일치하는 case문으로 이동한다.
- 하지만 ‘November’가 출력되지 않고 ‘Invalid month’가 출력된다. 왜 그런걸까?
➡️ 평가 결과와 일치하는 case문으로 실행 흐름이 이동하여 문을 실행한 것은 맞다.
➡️ 하지만 switch문을 탈출하지 않고 switch문이 끝날 때까지 이후의 모든 case문과 default문을 실행했기 때문이다. 👉🏻 **폴스루(fall through)**라고 한다.
- 다시 말해, mothName 변수에 November가 할당된 후 → switch 문을 탈출하지 않고 연이어 December 재할당 → 마지막으로 Invalid month 재할당
🔥 switch문을 탈출하려면 어떻게 해야할까? 👉🏻 break문 사용
- break문은 break 키워드로 구성되어 있으며, 코드 블록에서 탈출하는 역할을 한다.
- break문이 없다면? 👉🏻 case문의 표현식과 일치하지 않더라도 실행 흐름이 다음 case문으로 연이어 이동한다.
🙌🏻 올바른 switch문의 예제를 살펴보자
1 | // 월을 영어로 변환한다. (11 → 'November') |
🔥 defualt문에는 break문을 생략하는 것이 일반적이다.
default문은 switch문의 맨 마지막에 위치하므로 defualt문의 실행이 종료되면 switch문을 빠져나간다.
💡 break문을 생략한 폴스루가 유용한 경우도 있다.
1 | var year = 2000; // 2000년은 윤년으로 2월이 29일이다. |
- switch 문은 case, default, break 등 다양한 키워드를 사용해야 하고 폴스루가 발생하는 등 문법도 복잡하다.
- 만약 if…else문으로 해결할 수 있다면? 👉🏻 switch문보단 if…else문을 사용하자.
- 조건이 너무 많다면? 👉🏻 switch문을 사용하자.
반복문
반복문
: 조건식의 평가 결과가 참인 경우 코드 블록을 실행한다. 그 후 조건식을 다시 평가하여 여전히 참인 경우 코드 블록을 다시 실행한다. 조건식이 거짓일 때까지 반복한다.
🖥 자바스크립트는 세가지 반복문을 제공한다.
- for문
- while문
- do…while문
1. for문
: 조건식이 거짓으로 평가될 때까지 코드 블록을 반복 실행한다.
1 | for(변수 선언문 또는 할당문; 조건식; 증감식) { |
🙌🏻 for문이 어떻게 동작하는지 알아보자
1 | for (var i = 0; i < 2; i++) { |
- 위 예제의 for문은 i 변수가 0으로 초기화된 상태에서 시작하여 i가 2보다 작을 때까지 코드 블록을 2번 반복 실행한다.
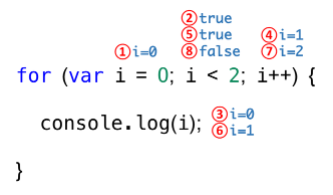
🙌🏻 for문의 실행순서를 알아보자

- for문을 실행하면 👉🏻 먼저 변수 선언문
var i = 0이 실행된다.- 변수 선언문은 단 한 번만 실행된다.
- 변수 선언문의 실행이 종료되면? 👉🏻 조건식이 실행된다.
- 현재 i변수의 값은 0이므로 조건식의 평가 결과는 true이다.
- 조건식의 평가 결과가 true이므로 코드 블록이 실행된다.
- 증감문으로 이동하는 것이 아니라 코드블록으로 실행 흐름이 이동하는 것에 주의하자
- 코드 블록 실행이 종료되면 증감식 i++가 실행되어 i 변수의 값은 1이 된다.
- 증감식 실행이 종료되면? 👉🏻 조건식이 실행된다.
- 변수 선언문은 단 한번만 실행되기 때문에 조건식이 실행된다는 점에 주의하자
- 현재 변수 i의 값은 1이므로 조건식의 평가 결과는 true이다.
- 조건식의 평가 결과가 true이므로 코드 블록이 다시 실행된다.
- 코드 블록의 실행이 종료되면 증감식 i++가 실행되어 변수의 값은 2가 된다.
- 증감식 실행이 종료되면 다시 조건식이 실행된다.
- 현재 i 변수의 값이 2이므로 조건식의 평가 결과는 false이다.
- 조건식의 평가 결과가 false이므로 for문의 실행이 종료된다.
🔥 for문의 변수 선언문, 조건식, 증감식은 모두 옵션이다.
모두 옵션이므로 반드시 사용할 필요는 없다.
단, 어떤 식도 선언하지 않으면 무한 루프가 된다.
1 | // 무한루프 |
🖥 for문 내에 for문을 중첩해 사용할 수 있다. 👉🏻 중첩 for문
1 | // 두 개의 주사위를 던졌을 때 두 눈의 합이 6이 되는 모든 경우의 수 |
2. while문
✅ while문
: 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행한다.
- for문 👉🏻 반복횟수가 명확할 때 사용
- while문 👉🏻 반복횟수가 불명확할 때 주로 사용
🔥 while문은 조건문의 평가 결과가 거짓이 되면 코드 블록을 실행하지 않고 종료한다.
만약 조건식의 평가 결과가 불리언 값이 아니면? 👉🏻 불리언 값으로 강제 변환하여 논리적 참, 거짓 구별
1 | var count = 0; |
🖥 조건식의 평가 결과가 언제나 참이면? 👉🏻 무한루프가 된다.
1 | // 무한루프 |
- 무한루프에서 탈출하기 위해서는? 👉🏻 코드 블록 내에 if문으로 탈출 조건을 만들고 break문으로 코드 블록을 탈출한다.
1 | var count = 0; |
3. do…while문
✅ do…while문
: 코드 블록을 먼저 실행하고 조건식을 평가한다.
➡️ 코드 블록은 무조건 한 번 이상 실행된다.
1 | var count = 0; |
break문
break문은 코드 블록을 탈출한다.
➡️ 정확히 말하자면 break문은 레이블문, 반복문, swit h문의 코드 블록을 탈출한다.
레이블문, 반복문, switch문의 코드 블록 이외에 break문을 사용하면 문법 에러가 발생한다.
1 | if (true) { |
✨ 레이블 문
: 레이블 문은 식별자가 붙은 문을 말한다.
1 | // foo라는 레이블 식별자가 붙은 레이블 문 |
📚 레이블 문은 프로그램의 실행 순서를 제어하는 데 사용한다.
- switch문의 case문과 default문도 레이블 문이다.
- 레이블 문을 탈출하려면? 👉🏻 break문에 레이블 식별자를 지정한다.
1 | // foo라는 식별자가 붙은 레이블 문 |
- 중첩된 for문의 내부 for문에서 break문을 실행하면? 👉🏻 내부 for문을 탈출하여 외부 for문으로 진입
- 이때 내부 for문이 아닌 외부 for문을 탈출하려면 레이블문을 사용한다.
1 | // outer라는 식별자가 붙은 레이블 for 문 |
- 레이블 문은 중첩된 for문 외부로 탈출할 때 유용하다.
1 | for (let i = 0; i < 3; i++) { |
➡️ input 아래에 평범한 break문을 사용하면 안쪽에 있는 반복문만 빠져나올 수 있다. 이것만으론 충분하지 않다. (중첩 반복문을 포함한 반복문 두 개 모두를 빠져나와야 하기 때문에)
반복문 안에서 레이블 문을 사용하면 레이블에 해당하는 반복문에서 빠져나올 수 있다.
1 | outer: for (let i = 0; i < 3; i++) { |
위 예시에서 break outer는 outer라는 레이블이 붙은 반복문을 찾고, 해당 반복문을 빠져나오게 해준다.
🔥 레이블은 마음대로 점프할 수 있게 해주지 않는다.
레이블을 사용한다고 해서 원하는 곳으로 마음대로 점프할 수 있는 것은 아니다.
1 | break label; // 아래 for 문으로 점프할 수 없다. |
break와 continue는 반복문 안에서만 사용할 수 있고, 레이블은 반드시 break이나 continue 지시자 위에 있어야 한다.
💡 레이블 문은 중첩된 for문 외부로 탈출할 때 유용하지만 그 밖의 경우에는 일반적으로 권장하지 않는다.
레이블 문을 사용하면 프로그램의 흐름이 복잡해져서 가독성이 나빠지고 오류를 발생시킬 가능성이 높아지기 때문이다.
🖥 break문은 레이블문 뿐만 아니라 반복문, switch문에서도 사용할 수있다.
이 경우에는 break문에 레이블 식별자를 정하지 않는다.
break문은 👉🏻 반복문을 더 이상 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있어 유용하다.
🙌🏻 다음은 문자열에서 특정 문자의 인덱스를 검색하는 예다.
1 | var string = 'Hello World.'; |
continue문
✅ continue문
: 반복문의 코드 블록 실행을 현 시점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동시킨다.
break문처럼 반복문을 탈출하지는 않는다.
🙌🏻 다음은 문자열에서 특정 문자의 개수를 세는 예다.
1 | var string = 'Hello World.'; |
위 예제의 for문은 다음 코드와 동일하게 동작한다.
1 | for (var i = 0; i < string.length; i++) { |
- 실행해야 할 코드가 한 줄이라면 continue문을 사용했을 때보다 간편하고 가독성이 좋다.
- 하지만 if문 내에서 실행해야 할 코드가 많다면 들여쓰기가 한 단계 깊어지므로 continue문을 사용하는 편이 가독성이 더 좋다.
1 | // continue 문을 사용하지 않으면 if 문 내에 코드를 작성해야 한다. |
